Notice
Recent Posts
Recent Comments
Link
JiYoung Dev 🖥
javascript DOM (2023.05.01) 본문
반응형
🎈 DOM (Document Object Model)
HTML 문서의 요소에 접근하여 제어할 수 있도록 객체로 모델링
문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공
문서 객체 모델(DOM)은 HTML, XML 문서의 프로그래밍 인터페이스임. DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 도움.

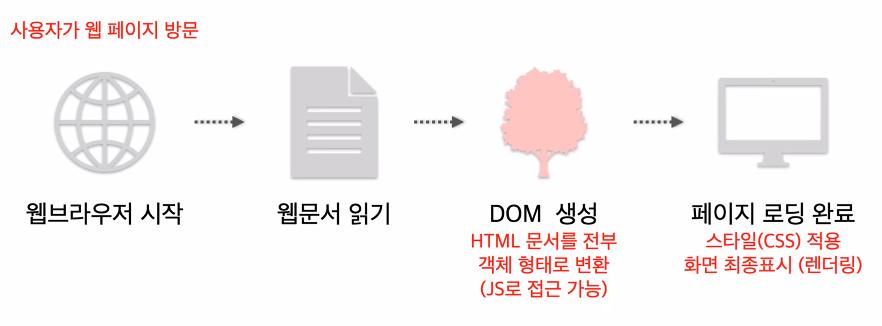
웹페이지는 일종의 문서(document)임. 이 문서는 웹브라우저를 통해 그 내용이 해석되어 웹 브라우저 화면에 나타나거나 HTML 소스 자체로 나타남.
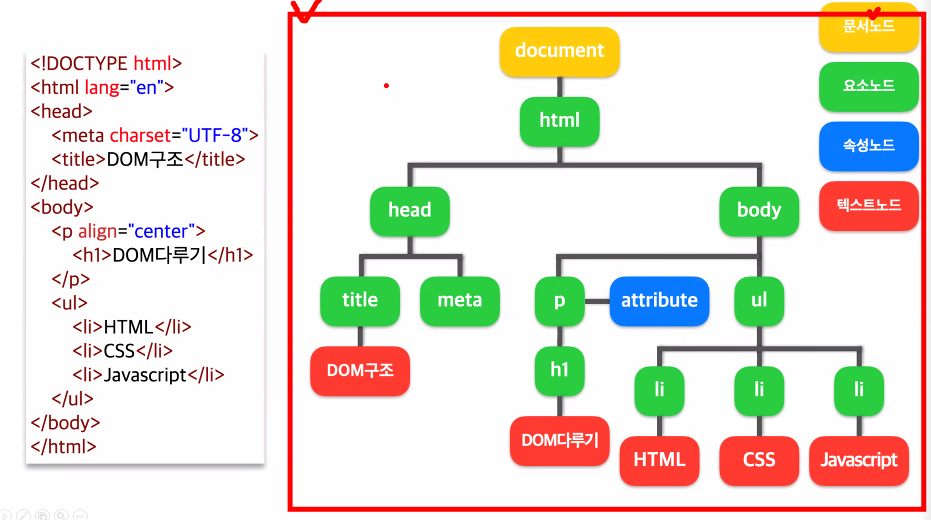
📖 HTML 문서의 트리구조

Document 객체는 웹 페이지 그 자체를 의미함. 웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시 Document 객체부터 시작해야 함
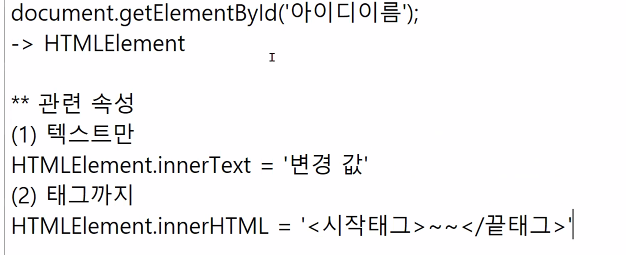
HTMLElement
모든 종류의 HTML 요소를 나타내는 인터페이스
getElement 메소드를 통해서 원하는 객체를 조회
조회된 객체들을 대상으로 구체적인 작업 처리
⚙️ Document로 접근해서 HTML 요소 가져오기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dom Start</title>
</head>
<body>
<p id="pTag">DOM 시작하기</p>
<script>
// 문서에 → document
// 접근해서 → .
// 가져올거야 → get
// 요소를 → Element
// 아이디로 → ById
let pElement = document.getElementById('pTag');
console.log(pElement);
</script>
</body>
</html>
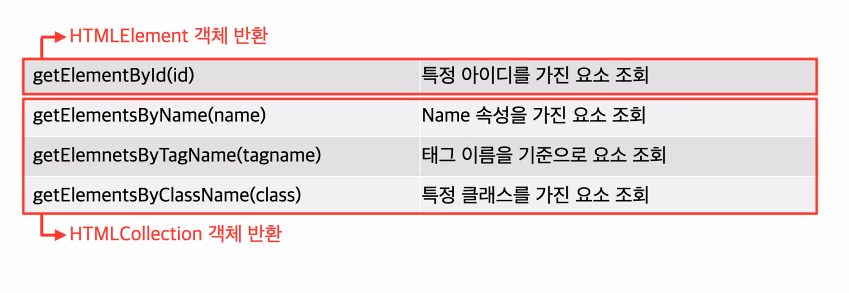
객체 반환 메서드

id는 html 내 단 하나만 사용할 수 있음 → element
나머지는 → elements
HTMLCollection 객체
유사 배열의 형태
배열의 길이와 인덱스는 가지고 있으나 배열의 메서드(push, pop)은 사용할 수 없음

⚙️ DOM 사용하기 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM Property</title>
</head>
<body>
<div id="container">
<p>DOM 사용하기</p>
</div>
<button id="textBtn">TEXT</button>
<!--
인라인 스크립트로 클릭 이벤트 주기
onclick = "함수이름()"
-->
<button onclick="htmlFunc()">HTML</button>
<script>
// 1. div 요소에 접근하기
let domVal = document.getElementById('container');
console.log('요소 가져오기 :', domVal);
// 2. TEXT 버튼 클릭시, 요소에서 내용만 출력되도록
// addEventListener(이벤트타입, 이벤트핸들러)
document.getElementById('textBtn').addEventListener('click', ()=> {
// 클릭 이벤트 잘 걸렸는지 확인!
// console.log('text click');
let domText = document.getElementById('container').innerText;
console.log('내용만 :', domText);
console.log('내용만2 :', domVal.innerText);
// 내용 변경
domVal.innerText = '<h1>JavaScript</h1>';
})
// 3. HTML 버튼 클릭시 요소에서 태그까지
const htmlFunc = ()=>{
// 클릭 이벤트 잘 걸렸는지 확인!
// console.log('html click');
// 태그까지 내용 변경
domVal.innerHTML = '<h1>JavaScript</h1>'
}
</script>
</body>
</html>
⚙️ HTML Collection 객체 반환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Collection</title>
</head>
<body>
<ul>
<li>순두부찌개</li>
<li>스테이크돌솥밥</li>
<li>쌈밥</li>
</ul>
<script>
// getElements~ 메소드 사용해서 요소 가져오기
// → HTMLCollection 객체 반환
// 배열처럼 인덱스 번호와 길이를 갖는다!
// li 요소들 가져오기
let foodList = document.getElementsByTagName('li');
console.log(foodList);
console.log(foodList[1]);
console.log(foodList[1].innerText);
// 반복문으로 요소 확인하기
for(let i = 0 ; i < foodList.length ; i++){
console.log(foodList[i].innerText);
}
// foreach 함수 사용시 에러 발생 => collection에서는 배열 관련 함수를 사용할 수 없다!
// 배열 관련 함수 사용 불가 → 유사 배열
foodList.forEach(element => {
console.log(element.innerText);
});
</script>
</body>
</html>
반응형
'full stack > JavaScript' 카테고리의 다른 글
| javascript CallBack 함수 & jQuery (2023.05.03) (0) | 2023.05.03 |
|---|---|
| javascript DOM 요소의 선택 및 input, style, img 변경 (2023.05.02) (0) | 2023.05.02 |
| javascript 객체(Object) (2023.04.28) (1) | 2023.04.29 |
| javascript 배열 실습, 함수 (2023.04.27) (0) | 2023.04.27 |
| javascript 반복문 실습 & 작성 위치 & 배열(2023.04.26) (0) | 2023.04.26 |




