Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- JavaScript
- 프로그래밍
- 자바
- 홍천유리트리트
- 오라클
- 독서
- 카페더강
- 자바스크립트
- 티스토리챌린지
- 웹퍼블리싱
- 유리트리트
- dmz란
- css
- 개발
- 코딩
- 오블완
- 배움의 배신
- 네트워크dmz
- dmz구성
- database
- 데이터베이스
- Python
- 더강
- html
- dmz네트워크
- 서평
- 파이썬
- 방화벽dmz
- 책
- Java
Archives
- Today
- Total
JiYoung Dev 🖥
javascript 반복문 실습 & 작성 위치 & 배열(2023.04.26) 본문
반응형
🎈 자바스크립트 반복문 실습
for문 실습
// 1. 사용자로부터 시작 숫자와 마지막 숫자를 입력 받는다.
// 1-1. 입력창을 입력 : prompt ** 리턴타입 String
// 1-2. String -> Number : 형변환
// 1-3. 어딘가에 저장 : 변수
let startNum = Number(prompt('시작할 숫자를 입력하시오.'));
let endNum = Number(prompt('마지막 숫자를 입력하시오.'));
// 2. 시작~마지막 숫자까지의 합을 구한다.
let sum = 0;
for(let i = startNum ; i <= endNum ; i++){
sum += i;
}
// 3. 결과값을 콘솔창으로 출력해준다.
// startNum부터 endNum까지의 합은? >> sum 출력
console.log(`${startNum}부터 ${endNum}까지의 합은? >> ${sum}`);
while문 실습
자바스크립트에서 난수 생성하는 법 : Math.random()
// 1. 랜덤한 수를 하나 뽑아준다.
// Math.random() : 0~1사이의 난수 생성
let ranNum = parseInt(Math.random()*100+1);
console.log(ranNum);
// 2. 사용자로부터 숫자를 입력 받는다.
// 입력 숫자 > 랜덤 숫자 -> '입력한 숫자보다 작은 수 입니다.'
// 입력 숫자 < 랜덤 숫자 -> '입력한 숫자보다 큰 수입니다.'
// 입력 숫자 = 랜덤 숫자 -> '정답입니다. 축하합니다!🎉'
// 알림팝업창의 형태로 출력!
// 숫자를 맞출 때까지 위의 과정을 반복
while(true){
let inputNum = Number(prompt('숫자를 입력하시오.'));
if(inputNum === ranNum){
alert('정답입니다. 축하합니다!🎉');
break;
}else if(inputNum < ranNum){
alert('입력한 숫자보다 큰 수 입니다.');
}else{
alert('입력한 숫자보다 작은 수 입니다.');
}
}
🎈 자바스크립트 작성 위치

※ 내부 스크립트 <head> 태그 내에 작성시 <script> 태그 내에 defer 속성 입력해줘야 함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Script type</title>
<!-- 외부 방식
외부의 js 파일 안에 작성 후 연결 -->
<!-- async : HTML 로딩을 멈추기 않음
defer : HTML로딩이 다 되고나서 script를 실행 -->
<script defer src="./ex18외부script.js"></script>
</head>
<body>
<!-- 내부 방식
head 또는 body 영역의 script 태그 안에 직접 작성 -->
<script>
console.log('내부 방식입니다!');
</script>
<!-- 인라인 방식
태그에 직접 기능을 넣어줄 때 작성 -->
<button id="btn" onmouseenter="console.log('마우스 올림!')">
🐭MOUSE🐹
</button>
</body>
</html>
🎈 배열(Array)
수많은 데이터 중에서 연관된 데이터를 하나로 담아두는 공간
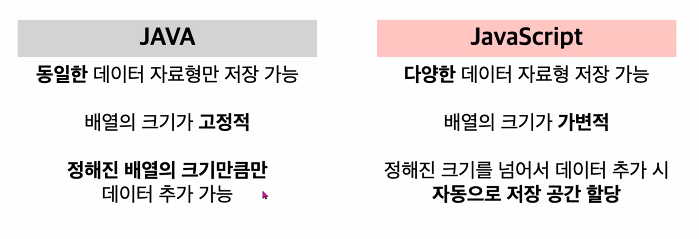
자바와의 차이점
1. 다양한 데이터 자료형을 저장할 수 있다.
2. 배열의 크기가 가변적이다.
3. 정해진 크기를 넘어서 데이터를 추가하면 자동으로 저장 공간을 할당한다.

📖 배열의 선언

// 배열 : 여러 변수를 하나의 묶음으로 다루는 구조
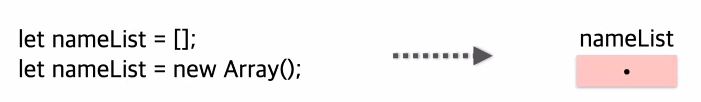
// 1. 배열의 선언
let numList = [];
let numList2 = new Array(5);
console.log(numList2);
// 5개로 선언했어도 초과 가능! -> 공간을 동적, 가변적으로 관리
let numList3 = new Array(1,2,3,4,5);
console.log(numList3);
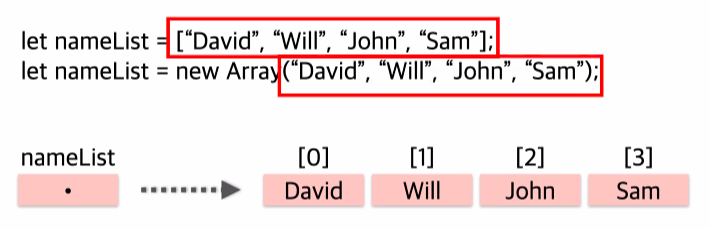
📖 배열의 생성

// 2. 배열의 생성
numList = [1,2,3];
console.log(numList);
numList2 = [1,2,3,4,5,6,7];
console.log(numList2);
// 3. 배열의 성언 및 생성
// let numList4 = [];
// numList4 = [1,2,3,4,5];
let numList4 = [1,2,3,4,5];
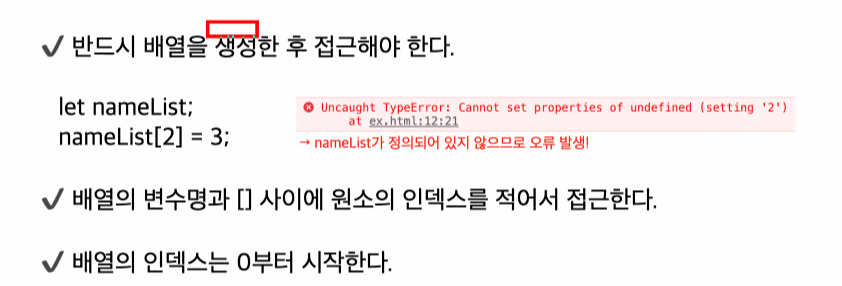
📖 배열에 접근

// 4. 인덱스를 활용해서 데이터 저장
let arrayList = [];
arrayList[0] = 1;
arrayList[1] = '신지영'
arrayList[2] = true;
console.log(arrayList);
console.log(arrayList.length);
📖 배열 반복문

// 배열에 저장된 데이터를 반복문으로 출력하기!
// 1. for문
let nameList = ['신지영', '서현록', '서유광', '김대혁'];
for(let i = 0 ; i < nameList.length ; i++){
console.log(nameList[i]);
}
// 2. for of문
let foodList = ['햄버거', '아이스크림', '꼬북칩', '피자'];
for(let i of foodList){
console.log(i);
}
// 3. for each문
let colorList = new Array('초록', '보라', '파랑', '노랑');
colorList.forEach((element, index)=>{
console.log(index, element);
});
배열 반복문 실습
// 1. 주어진 데이터를 담은 배열을 생성한다.
let numList = [23, 54, 78, 13, 44];
// 2. 반복문을 활용해 최댓값을 찾아준다.
let max = numList[0];
// for문 사용
for(let i = 0 ; i < numList.length ; i++){
if(numList[i] > max){
max = numList[i];
}
}
// for of 문 사용
for(let i of numList){
if(i > max){
max = i;
}
}
// for each문 사용
numList.forEach((element)=>{
if(element > max){
max = element;
}
})
// 3. 결과를 팝업창으로 출력해준다.
alert(`최댓값 >> ${max}`)// 1. 주어진 데이터를 담은 배열을 생성한다. (1~8까지)
let numList = [];
for(let i = 1 ; i < 9 ; i++){
numList[i-1] = i;
}
// 2. 데이터에서 홀수인 숫자를 찾고 개수를 세준다.
// 홀수를 넣어줄 배열
let oddList = [];
// j : oddList의 인덱스번호
let j = 0;
for(let i = 0 ; i < numList.length ; i++){
if(numList[i] % 2 != 0){
oddList[j] = numList[i];
j++;
}
}
// 배열.push 사용하여 코드 줄이기
for(let k of numList){
if(k % 2 != 0){
oddList.push(k);
}
}
// 3. 결과를 팝업창으로 출력해준다.
alert(`list에 들어있는 홀수는 ${oddList}이며, 총 ${oddList.length}개입니다.`)
📖 배열 함수

// 배열 관련 함수
let nameList = ['지영', '현수', '유진', '대성'];
console.log(nameList);
// 1. 배열의 마지막 인덱스에 데이터 추가 : push()
nameList.push('지수');
console.log('마지막 추가(push)', nameList);
// 2. 배열의 마지막 인덱스에 데이터 삭제 : pop()
nameList.pop();
console.log('마지막 데이터 삭제(pop)', nameList);
// 3. 배열의 첫번째 인덱스에 데이터 추가 : unshift()
nameList.unshift('지연');
console.log('첫번째 추가(unshift)', nameList);
// 4. 배열의 첫번째 인덱스에 데이터 삭제 : shift()
nameList.shift();
console.log('첫번째 삭제(shift)', nameList);
// 5. 원하는 위치에 데이터 추가 혹은 삭제 : splice()
// -> 추가 : splice(인덱스, 0, 추가데이터)
nameList.splice(1, 0, '승호');
console.log('splice 추가', nameList);
// -> 삭제 : splice(인덱스, 삭제개수) ** 추가데이터 생략
nameList.splice(1, 2);
console.log('splice 삭제', nameList);
// -> 추가 및 삭제
nameList.splice(2, 1, '예진', '승호');
console.log('splice 추가 및 삭제', nameList);
// *** 리액트에서 많이 다루게 될 예정!!!
// 6. 기존의 배열을 가지고 와서 새로운 배열을 생성하는 메서드
// : map()
let newNameList = nameList.map((element)=>{
return `🧡${element}💜`
});
console.log(newNameList);
반응형
'full stack > JavaScript' 카테고리의 다른 글
| javascript 객체(Object) (2023.04.28) (1) | 2023.04.29 |
|---|---|
| javascript 배열 실습, 함수 (2023.04.27) (0) | 2023.04.27 |
| javascript 변수, 자료형, 연산자, 조건문, 반복문 (2023.04.25) (0) | 2023.04.25 |
| JavaScript 개요 & 입출력 (2023.04.24) (0) | 2023.04.24 |
| [자바스크립트] 상수 / 제어문(if, else if, switch, for, while, break, continue) (1) | 2023.02.17 |




