| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- database
- 책
- dmz구성
- 카페더강
- 서평
- dmz네트워크
- 네트워크dmz
- 독서
- 코딩
- 더강
- Java
- 오블완
- css
- dmz란
- 유리트리트
- 티스토리챌린지
- 프로그래밍
- Python
- 오라클
- 데이터베이스
- JavaScript
- 파이썬
- 방화벽dmz
- 자바스크립트
- 홍천유리트리트
- 개발
- 배움의 배신
- 자바
- 웹퍼블리싱
- html
- Today
- Total
JiYoung Dev 🖥
javascript CallBack 함수 & jQuery (2023.05.03) 본문
🎈 CallBack함수
코드를 통해 명시적으로 호출하는 함수가 아니라 어떤 이벤트가 발생하거나 특정 시점에 도달했을 때 시스템에서 호출하는 함수 (명시적 호출 X)
구조상으로는 함수 안에 파라미터로 함수가 들어가는 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>callback</title>
</head>
<body>
<button>Click!</button>
<script>
// callback 함수
// : 특정 이벤트가 발생했을 때 혹은 특정 시점에 도달했을 때
// 시스템에서 호출하는 함수 (명시적 호출 X)
// : 함수 안에 파라미터로 함수가 들어가는 구조
// 1. 이벤트 핸들러 : addEventListner(이벤트타입, 이벤트핸들러)
// 버튼을 클릭했을 때 메시지를 출력
document.querySelector('button').addEventListener('click', ()=>{
console.log('🐱');
})
// 2. 타임 핸들러 : setTimeout(타임핸들러, 시간정보(ms))
// 특정 시간이 지난 이후에 메시지를 출력
console.log('🐬'); //1
console.log('🐱🚀'); //2
setTimeout(()=>{
console.log('🍕'); //4
}, 2500)
console.log('🍟'); //3
</script>
</body>
</html>
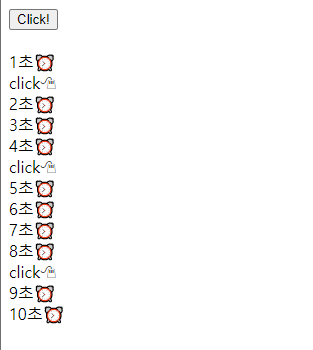
콜백함수 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>callback practice</title>
</head>
<body>
<button>Click!</button>
<br><br>
<!-- 시간 정보가 출력될 공간 -->
<div id="container"></div>
<script>
// HTML 화면에 1초부터 10초까지 시간 정보가 출력되도록!
let divVal = document.getElementById('container');
for(let i = 1 ; i <= 10 ; i++){
setTimeout(()=>{
divVal.innerHTML += `${i}초⏰<br>`;
}, i*1000)
}
// 버튼 클릭시 'click' 메시지 출력
document.querySelector('button').addEventListener('click', ()=>{
divVal.innerHTML += 'click🖱<br>'
})
</script>
</body>
</html>
🎈 JQuery
📖 라이브러리 vs 프레임워크
공통점 : 함수(코드)를 굉장히 많이 모아놓은 것
차이점 : 누가 제어를 하는가?
- 라이브러리는 내(개발자)가 주체가 되어 필요한 소스를 가져다 사용하는 것
→ 내가 원하는 도구를 선택해서 사용하는 것 (예 : 공구함)
- 프레임워크는 주어진 환경 안에서 규칙을 만족시키면서 사용 (예 : 설계도)
⚙️ 라이브러리
소프트웨어를 개발할 때 컴퓨터 프로그램이 사용하는 비휘발성 자원의 모임. 즉, 특정 기능을 모아둔 코드, 함수들의 집합이며 코드 작성시 활용 가능한 도구들을 의미함 (jQuery, React.js 등)
⚙️ 프레임워크
프레임워크는 원하는 기능 구현에 집중하여 개발할 수 있도록 일정한 형태와 필요한 기능을 갖추고 있는 뼈대, 골격을 의미. 애플리케이션 개발시 필수적인 코드, 알고리즘, DB연동과 같은 기능들을 위해 어느 정도 뼈대(구조)를 제공하며 이러한 뼈대 위에서 사용자는 코드를 작성하여 애플리케이션을 개발함. 앱/서버 등의 구동, 메모리 관리 등의 공통된 부분은 프레임워크가 관리하며 사용자는 프레임워크가 정해준 방식대로 클리스, 메서드를 구현
(자바 - spring, 파이썬 - Django, Flask, 안드로이드 - android 등)
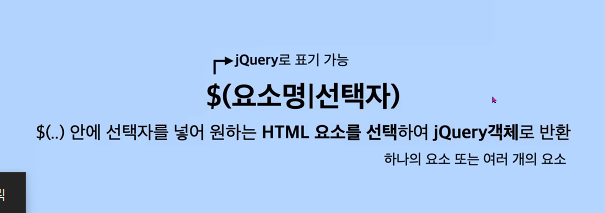
📖 jQuery
모든 브라우저에서 동작하는 자바스크립트를 간편하게 사용할 수 있도록 단순화시킨 오픈소스 기반 라이브러리
크로스 브라우징 : 같은 동작이지만 브라우저에 따라서 여러가지 형태로 작성
→ 이를 해결하기 위해 등장한 것이 JS 라이브러리인 jQuery

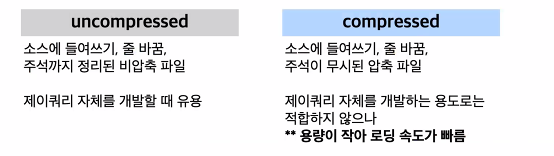
⚙️ jQuery 라이브러리 연동

협업하는 상황에서는 네트워크 방식을 활용 - 다운로드 방식에서는 제이쿼리 저장 경로가 다 다를 수 있기 때문에

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery start</title>
<!-- 1. 다운로드 방식 -->
<!-- HTML 문서에 jQuery 라이브러리 연결 -->
<!-- <script src="./js/jquery-3.6.4.min.js"></script> -->
<!-- 2. 네트워크 방식 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<p>jQuery start</p>
<button id="textBtn">TEXT</button>
<button id="htmlBtn">HTML</button>
<script>
// jQuery/$
// → wrapper(래퍼) : 인자로 전달된 요소들에 jQuery의 기능성을 부가해서 반환
// jQuery 객체 반환
// $(선택자).메서드()
// 1. p요소 가져오기
// (1) 자바스크립트 문법
let valJS = document.querySelector('p');
console.log(valJS);
// (2) 제이쿼리 문법
// let valJQ = jQuery('p');
let valJQ = $('p')
// jQeury 대신 $ 기호 사용 가능
console.log(valJQ);
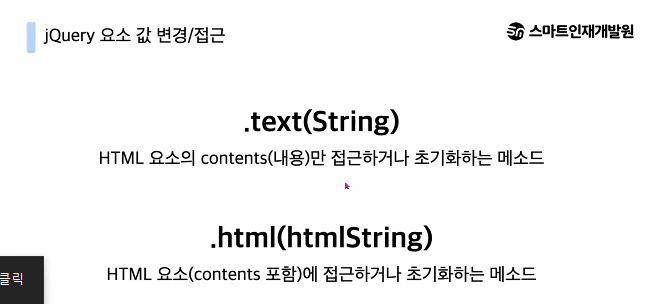
// 2. TEXT버튼 클릭시, 내용만
// JS → innerText 사용
// JQ → text() 사용
$('#textBtn').click(()=>{
// valJS.innerText = '내용 변경!';
$('p').text('내용 변경!');
})
// 3. HTML버튼 클릭시, 태그까지
// JS → innerHTML
// JQ →
$('#htmlBtn').click(()=>{
// valJS.innerHTML = '<a href="#">a태그로 변경</a>';
$('p').html('<a href="#">a태그로 변경!</a>');
})
</script>
</body>
</html>
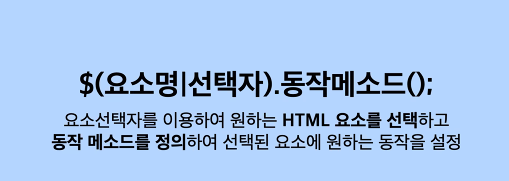
⚙️ jQuery 요소 가져오기 및 동작 설정하기



⚙️ jQuery 스타일 변경하기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery style</title>
<script src="./js/jquery-3.6.4.min.js"></script>
</head>
<body>
<p>jQuery style</p>
<button>change</button>
<script>
// 버튼을 클릭했을 때, p 요소의 스타일 제어!
$('button').click(()=>{
// 스타일 제어
// JS → .style
// jQ → css()Aimage.png
// 1. 한줄씩 입력
// $('p').css('color','lightgreen');
// $('p').css('background-color','black');
// $('p').css('font-style','italic');
// 2. chain 방식 입력
// jQuery 메소드는 메소드가 제어하는 대상을 리턴
// → 메소드를 계속해서 붙여넣는 chain 방식 사용 가능
// $('p').css('color','lightgreen')
// .css('background-color','black')
// .css('font-style','italic');
// 3. 객체 형태로 입력
$('p').css({
'color' : 'lightgreen',
'background-color' : 'black',
'font-style' : 'italic'
})
})
</script>
</body>
</html>
스타일 변경 입력방식 3가지
가지고 올 요소와 메소드가 다 다르면 → 한줄 방식
가지고 올 요소만 같고 메소드가 다르면 → chain 방식
가지고올 요소와 메소드가 같으면 → 객체 형태
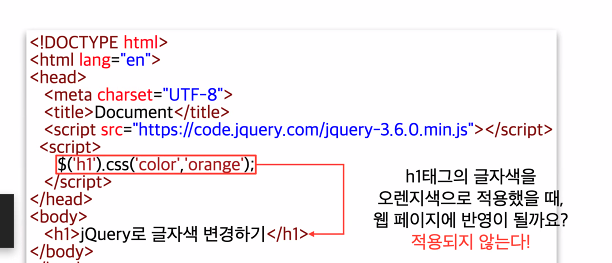
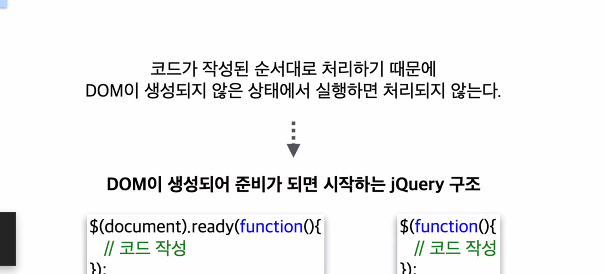
⚙️ jQuery 코드 순서 관련


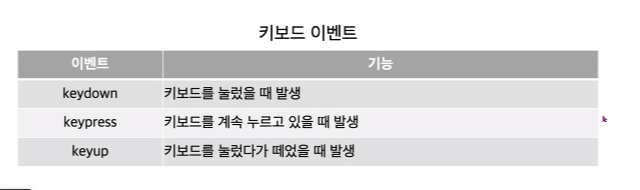
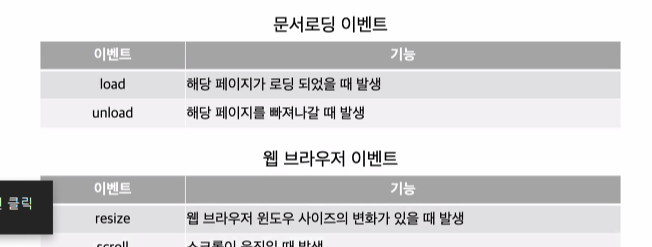
⚙️ jQuery 이벤트
웹 페이지를 방문한 사용자가 수행하는 동작 실행 시점에 제어



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mouse event</title>
<style>
.parentDiv{
width: 200px;
height: 200px;
background-color: wheat;
padding: 50px;
margin: 10px;
}
.childDiv{
width: 100%;
height: 100%;
background-color: olive;
}
</style>
<script src="./js/jquery-3.6.4.min.js"></script>
</head>
<body>
<div class="parentDiv">
<div class="childDiv"></div>
</div>
<script>
// 마우스 이벤트
// mouseover → 마우스 올렸을 때, 자식 요소 포함(↔mouseout)
// mouseenter → 마우스 올렸을 때, 자식 요소 제외(↔mouseleave)
$('.parentDiv')
.mouseover(()=>{console.log('mouseover🍳');})
.mouseenter(()=>{console.log('mouseenter🥩');})
</script>
</body>
</html>
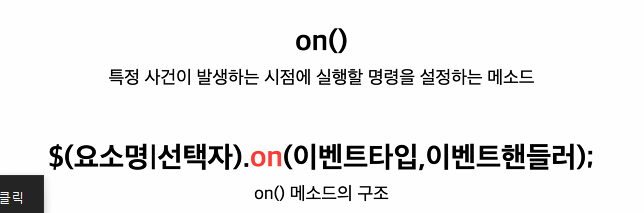
⚙️ on 메소드

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-3.6.4.min.js"></script>
</head>
<body>
<h1>🍙 Event 지정</h1>
<h1>🍙 Event 지정</h1>
<h1>🍙 Event 지정</h1>
<button>Change!</button>
<script>
// $(선택자).on(이벤트타입, 이벤트핸들러)
// 1. 버튼 클릭시, h1태그 글씨색 파란색 >> click
$('button').on('click', ()=>{
$('h1').css('color','blue');
})
// 2. h1태그 마우스 올렸을 때, 글씨색 빨간색 >> mouseover
$('h1').on('mouseover', function(){
$(this).css('color', 'red');
// this : 호출된 HTML 객체를 저장
// - 화살표 함수에서는 작동하지 않음
})
// 3. h1태그 마우스 내렸을 때, 글씨색 검은색 >> mouseout
$('h1').on('mouseout', (e)=>{
console.log(e.target);
// 화살표 함수에서 this 대신 e.target 사용
$(e.target).css('color', 'black');
})
</script>
</body>
</html>'full stack > JavaScript' 카테고리의 다른 글
| javascript 동적이벤트, 비동기통신 ajax (2023.05.04) (0) | 2023.05.04 |
|---|---|
| javascript DOM 요소의 선택 및 input, style, img 변경 (2023.05.02) (0) | 2023.05.02 |
| javascript DOM (2023.05.01) (0) | 2023.05.01 |
| javascript 객체(Object) (2023.04.28) (1) | 2023.04.29 |
| javascript 배열 실습, 함수 (2023.04.27) (0) | 2023.04.27 |




