Notice
Recent Posts
Recent Comments
Link
JiYoung Dev 🖥
javascript DOM 요소의 선택 및 input, style, img 변경 (2023.05.02) 본문
full stack/JavaScript
javascript DOM 요소의 선택 및 input, style, img 변경 (2023.05.02)
Shinjio 2023. 5. 2. 14:57반응형
🎈 사용자로부터 입력받은 값 가져오기
input, select, textarea 같이 입력받은 값을 가져오기 위해서는 value 속성을 사용해야 함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input</title>
</head>
<body>
<input type="text" id="inputTag">
<button onclick="getInput()">클릭</button>
<script>
// 버튼 클릭시, input 안에 작성된 값을 가져오기
const getInput = ()=>{
let inputVal = document.getElementById('inputTag');
// input, select, textarea와 같이 입력값을 받아오는 태그 -> value 속성으로 접근!!
// innerText는 시작태그와 끝태그 사이의 콘텐츠를 가져오는 것
alert(inputVal.value);
console.log(inputVal.innerText);
}
</script>
</body>
</html>
innerTEXT로는 값을 받아 올 수 없음
why? innerTEXT는 시작태그와 끝태그 사이의 콘텐츠를 받아오는 것이므로

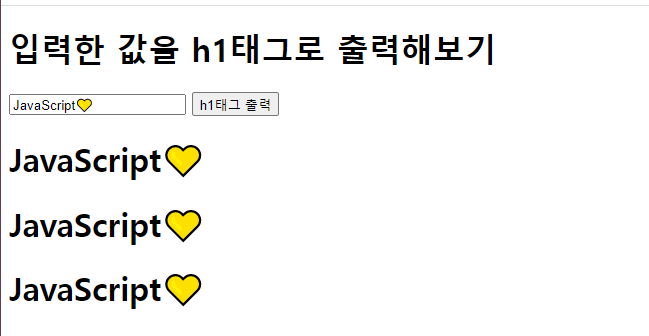
📖 input 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input Practice</title>
</head>
<body>
<h1>입력한 값을 h1태그로 출력해보기</h1>
<input type="text" id="inputTag">
<button onclick="print()">h1태그 출력</button>
<!-- 입력한 내용이 h1태그로 출력될 공간 -->
<div id="divTag"></div>
<script>
// 버튼 클릭 시 입력한 내용이 h1 태그로 출력!!
const print = ()=>{
// 1. input 요소 가져오기 => 변수에 저장
let inputVal = document.getElementById('inputTag');
// 2. h1태그로 출력하기
// 2-1. 출력할 공간 가져오기
// 2-2. h1태그 기능을 넣어서 값 전달하기
document.getElementById('divTag').innerHTML += `<h1>${inputVal.value}</h1>`;
// 3. input 태그 안 비워주기!
inputVal.value = '';
}
</script>
</body>
</html>
Question. 변수에 .value 속성 추가시 발생하는 문제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input Practice</title>
</head>
<body>
<h1>입력한 값을 h1태그로 출력해보기</h1>
<input type="text" id="inputTag">
<button onclick="print()">h1태그 출력</button>
<!-- 입력한 내용이 h1태그로 출력될 공간 -->
<div id="divTag"></div>
<script>
// 버튼 클릭 시 입력한 내용이 h1 태그로 출력!!
const print = ()=>{
// 1. input 요소 가져오기 => 변수에 저장
let inputVal = document.getElementById('inputTag').value;
// 2. h1태그로 출력하기
// 2-1. 출력할 공간 가져오기
// 2-2. h1태그 기능을 넣어서 값 전달하기
document.getElementById('divTag').innerHTML += `<h1>${inputVal}</h1>`;
// 3. input 태그 안 비워주기!
inputVal = '';
}
</script>
</body>
</html>let inputVal = document.getElementById('inputTag').value;
위와 같이 변수 지정시
inputVal = '';
제대로 작동하지 않음
inputVal에 할당된 값은 해당 요소의 현재 값을 복사하는 것입니다. 그러나 이후에 inputVal 변수에 빈 문자열을 할당해도, 원래 요소의 값은 변경되지 않습니다.
document.getElementById('inputTag').value는 'inputTag'라는 ID를 가진 요소의 value 프로퍼티 값을 반환합니다. 이 value 프로퍼티는 해당 요소의 현재 값(value)을 나타냅니다.
그래서 inputVal 변수에 할당된 값은 해당 요소의 현재 값을 복사하는 것입니다. 예를 들어, 만약 'inputTag' 요소가 <input type="text" id="inputTag" value="Hello World!">와 같이 선언되어 있다면, inputVal 변수에는 "Hello World!"라는 문자열이 할당됩니다.
이후에 inputVal에 빈 문자열을 할당하더라도, 이는 inputVal 변수에 할당된 문자열 값만을 변경할 뿐, 실제 HTML 문서 내의 'inputTag' 요소의 값은 변경되지 않습니다.
따라서, inputVal 변수에 할당된 현재 값을 변경하더라도, 이는 단지 변수 내의 값만 변경할 뿐, HTML 문서 내의 요소의 값은 변경되지 않습니다. 이 점을 유의하여 코드를 작성해야 합니다.
요소 접근 속성

🎈 Element 스타일(style) 변경

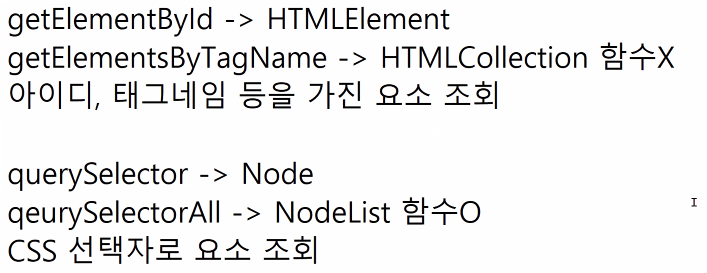
📖 요소 조회

// span 요소 가져오기
// (1) getElement~
let getSpan1 = document.getElementById('spanTag');
console.log(getSpan1);
let getSpan2 = document.getElementsByTagName('span');
// getElements => HTMLCollection으로 배열로 반환 => index 번호를 통해 접근
console.log(getSpan2[0]);
// (2) quearySelector~
// (2-1) 태그 선택자
let selectSpan1 = document.querySelector('span');
console.log(selectSpan1);
// (2-2) 아이디 선택자
let selectSpan2 = document.querySelector('#spanTag');
console.log(selectSpan2);
const clickFunc = ()=>{
// querySelector : CSS 선택자로 요소를 검색
// querySelectorAll : CSS 선택자로 모든 요소 검색
// DOM 스타일 제어
// 요소.style.속성 = 값
// 글자크기 25px
getSpan1.style.fontSize = '25px';
// 글자색상 토마토
getSpan1.style.color = 'tomato';
// 글자굵기 900
getSpan1.style.fontWeight = '900';
}// 이동하기 버튼 클릭시
// 박스들이 계단 형태로 이동
// 둥글게 버튼 클릭시
// 오른쪽 위, 왼쪽 아래 모서리 둥글게
// 배열 형태로 요소 전체 가져오기 → querySelectAll
let box = document.querySelectorAll('.box');
// 유사 배열로 넘어오기 때문에 인덱스 번호로 접근해줘야 함
let blueBox = document.querySelector('#blue');
let greenBox = document.querySelector('#green');
let grayBox = document.querySelector('#gray');
const moveFunc = ()=>{
blueBox.style.marginLeft = '100px';
greenBox.style.marginLeft = '200px';
grayBox.style.marginLeft = '300px';
}
const roundFunc = ()=>{
// 방법1) for of 반복문 사용
for(let i of box){
i.style.borderTopRightRadius = '50%';
i.style.borderBottomLeftRadius = '50%';
}
// forEach 반복문 사용
// querySelectAll => return 타입이 nodeList (리스트이므로 forEach 사용 가능)
// getElementsByTagName => return 타입이 HTMLCollection (함수 사용 불가)
box.forEach(element => {
element.style.borderTopRightRadius = '50%';
element.style.borderBottomLeftRadius = '50%';
})
}
⚙ NodeList와 HTMLCollection의 차이
HTMLCollection과 NodeList는 둘 다 HTML 문서 내의 요소들을 담고 있는 컬렉션 객체입니다. 하지만, 이 둘은 몇 가지 차이점이 있습니다.
첫째, 노드 타입의 차이점입니다.
HTMLCollection은 HTML 문서 내에서 요소(element)들만을, NodeList는 HTML 문서 내에서 요소뿐만 아니라 텍스트 노드(text node), 주석 노드(comment node), 속성(attribute) 등 모든 노드 타입(node type)을 포함합니다.
둘째, 업데이트 방식의 차이점입니다.
HTMLCollection은 동적으로 업데이트되며, DOM이 변경될 때마다 자동으로 업데이트됩니다. NodeList는 정적으로 업데이트되며, NodeList 객체를 생성할 때의 상태를 유지합니다.
셋째, 속도의 차이점입니다.
NodeList는 직접 반복(iteration)이 가능하므로, 속도가 HTMLCollection보다 빠릅니다. 그러나, HTMLCollection은 라이브(live) 객체이므로 변경된 DOM을 실시간으로 반영하기 때문에, 상황에 따라 유용할 수 있습니다.
넷째, 특성의 차이점입니다.
HTMLCollection은 item() 메소드를 사용하여 요소를 참조합니다. NodeList는 배열과 유사하게 인덱스를 사용하여 요소를 참조할 수 있습니다. 또한, NodeList는 forEach() 메소드를 지원하여 반복(iteration)을 더욱 편리하게 처리할 수 있습니다.
요약하자면, HTMLCollection은 업데이트가 라이브(live)되며 요소만을 포함하고, NodeList는 업데이트가 정적(static)이며 모든 노드 타입을 포함합니다. 따라서 상황에 맞게 선택하여 사용하면 됩니다.
🎈 이미지 속성 변경
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>img Practice</title>
</head>
<body>
<img src="https://i.ytimg.com/vi/chdsfO4Db1Q/maxresdefault.jpg" alt="" id="imgId" class="imgClass">
<br>
<button onclick="imgChange()">이미지 변경</button>
<script>
// 버튼 클릭시 이미지 변경!
// 1. 이미지 요소 가져오기
let imgVal = document.getElementById('imgId');
console.log(imgVal);
let imgVal2 = document.getElementsByClassName('imgClass')[0];
console.log(imgVal2);
let imgVal3 = document.querySelector('img');
console.log(imgVal3);
let imgVal4 = document.querySelector('#imgId');
console.log(imgVal4);
let imgVal5 = document.querySelector('.imgClass');
console.log(imgVal5);
let imgVal6 = document.querySelectorAll('img')[0];
console.log(imgVal6);
let imgVal7 = document.querySelectorAll('.imgClass')[0];
console.log(imgVal7);
// 이미지 주소 변수에 담기
let imgSrc1 = 'https://i.ytimg.com/vi/2lMngDTyFgM/maxresdefault.jpg';
let imgSrc2 = 'https://i.ytimg.com/vi/chdsfO4Db1Q/maxresdefault.jpg';
let sw = true;
const imgChange = ()=>{
// 방법 1) boolean타입 sw 활용
// if(sw){
// imgVal.src = 'https://i.ytimg.com/vi/2lMngDTyFgM/maxresdefault.jpg';
// sw = false;
// }else{
// imgVal.src = 'https://i.ytimg.com/vi/chdsfO4Db1Q/maxresdefault.jpg';
// sw = true;
// }
// 방법 2) 이미지 주소 활용
// 1. img src가 1번 주소라면
// 2. src를 2번 주소로
// 3. 아니라면 1번 주소로.
if(imgVal.src == imgSrc1){
imgVal.src = imgSrc2
}else{
imgVal.src = imgSrc1;
}
}
</script>
</body>
</html>반응형
'full stack > JavaScript' 카테고리의 다른 글
| javascript 동적이벤트, 비동기통신 ajax (2023.05.04) (0) | 2023.05.04 |
|---|---|
| javascript CallBack 함수 & jQuery (2023.05.03) (0) | 2023.05.03 |
| javascript DOM (2023.05.01) (0) | 2023.05.01 |
| javascript 객체(Object) (2023.04.28) (1) | 2023.04.29 |
| javascript 배열 실습, 함수 (2023.04.27) (0) | 2023.04.27 |





