JiYoung Dev 🖥
CSS position, 스타일시트 선언 방식 (2023.04.28) 본문
🎈 어제 배운 내용 정리
Box Model
- Content : 내용
- Padding : 안쪽 여백
- Border : 경계선
- Margin : 바깥 여백
Box-Sizing
1. content-box (default) : content 만큼만을 크기로 삼는
2. border-box : border까지를 크기로 삼는
=> 나는 패딩값은 주고 싶지만, 전체적인 크기에는 영향을 주고 싶지 않을 때 사용!
border-box
Border-Radius
- 테두리를 둥글게 만들어주는 속성
border-위/아래-좌/우-radius
Flex Box
- Container와 Item 을 나누는 작업이 먼저
- Item : 내가 움직이고자 하는 요소
- Container : 아이템의 부모요소
a. container에 작성해야할 속성
> display : flex;
> 축을 결정하는 것? flex-direction
- row : 메인 (가로,x) 서브 (세로,y)
- column : 메인 (세로,y) 서브 (가로, x)
> 메인축 정렬 : justify-content
> 서브축 정렬 : align-items
b. item 에 작성해야할 속성
> 아이템의 크기 : flex-basis (%)
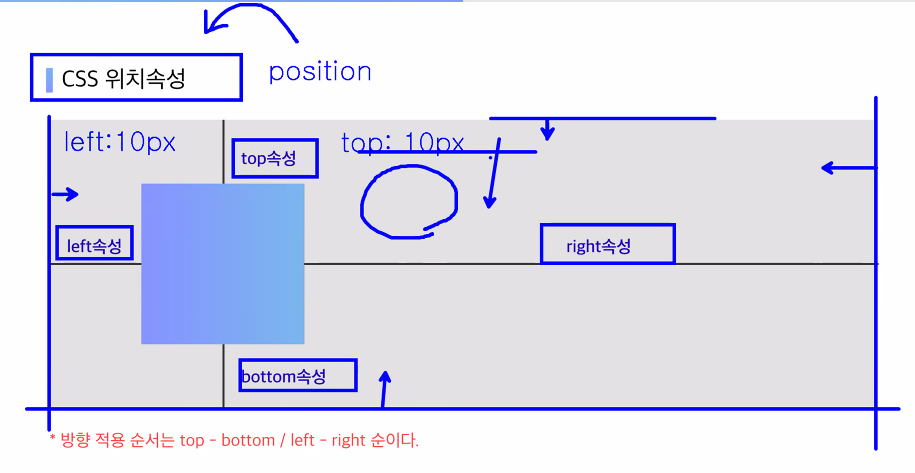
🎈 CSS 위치속성 : position
자유자재로 요소의 위치를 배치하는 속성

position을 사용하기 위해서는 CSS의 위치속성을 알아야 한다.
(예)
top 속성 : 위에서부터 얼마나 떨어져 있는가.
top: 10px; 상단에서부터 10px 떨어뜨리겠다

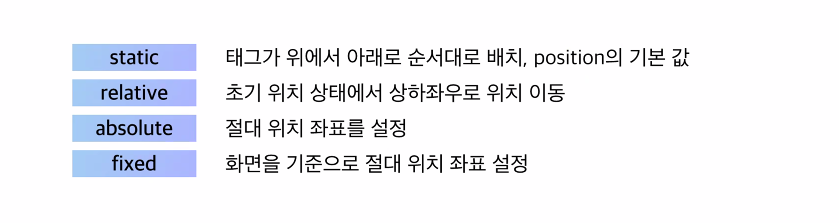
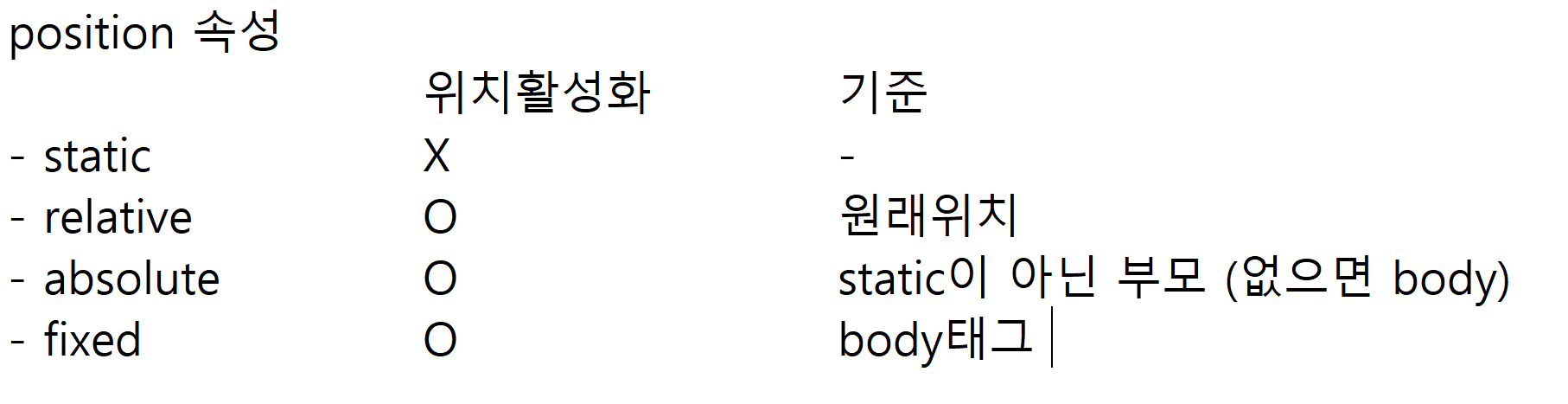
📖 position : static
position의 기본값으로 top, bottom, left, right 위치값 설정이 비활성화됨
📖 position : relative
본인이 원래 있던 위치를 기준으로 top, bottom, left, right 위치값 설정이 활성화됨

📖 position : absolute
static이 아닌 부모 요소를 기준으로 top, bottom, left, right 위치 설정 활성화
만약, static이 아닌 부모 요소가 없다면 body를 기준으로!
📖 position : fixed
부모 요소, 스크롤을 모두 무시하고 최상위 태그(body)를 기준으로 top, bottom, left, right 위치 설정 활성화
퀵메뉴를 만들 때 많이 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#parents div {
width: 100px;
height: 100px;
background-color: violet;
border: 1px solid black;
}
/* position : 자유자재로 위치를 배치하는 속성 */
#static{
/* (1) static : 정적인
position 속성의 default 값
위치속성이 비활성화되어 있으므로 설정값을 줘도 움직이지 않는다!
=> 움직임 없이 위에서 아래로 쌓아주는 역할
=> 실제로 사용하는 일은 없다. */
top: 10px;
/* top : 맨 위에서부터 10px 이동해라
출발점 : top, 이동방향 : 아래로 */
left: 10px;
}
#relative{
/* (2) relative : 상대적인
위치속성은 활성화되 있음
기준 : 원래 본인이 있던 위치
*/
position: relative;
top: 10px;
left: 10px;
}
#parents{
position: relative;
}
#absolute{
/* (3) absolute : 절대적인
위치속성 활성화
기준 : static이 아닌 부모
-> 부모 요소가 존재하지 않거나, 부모나 static이라면 body 태그를 기준으로 한다.
*/
position: absolute;
top: 10px;
left: 10px;
/* 위치 값을 주지 않았을 때 ->
absolute 밑에 static 속성을 가진 fixed가 깔려 있음 */
}
#fixed{
/* (4) fixed : 고정적인
위치속성 활성화. 스크롤 무시!
기준 : body 태그 */
position: fixed;
bottom: 0px;
right: 0px;
}
</style>
</head>
<body>
<div id="top"></div>
body 태그 안쪽
<div id="parents">
부모 태그 안쪽
<div id="static">static</div>
<div id="relative">relative</div>
<div id="absolute">absolute</div>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<h1>오늘은 즐거운 금요일!</h1>
<a href="#top">
<div id="fixed">fixed</div>
</a>
</div>
</body>
</html>
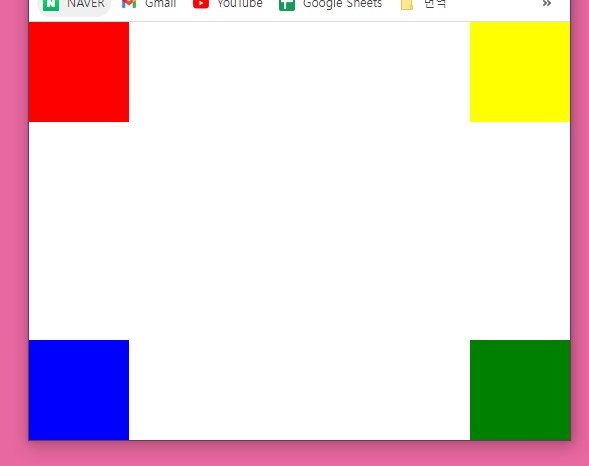
position 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.square{
width: 100px;
height: 100px;
position: absolute;
/* absolute 사용 가능! --> body 태그를 기준으로 위치 설정됨
(static이 아닌 부모요소가 없으므로)*/
}
#red{
background-color: red;
left: 0px;
top: 0px;
}
#yellow{
background-color: yellow;
right: 0px;
top: 0px;
}
#blue{
background-color: blue;
bottom: 0px;
left: 0px;
}
#green{
background-color: green;
right: 0px;
bottom: 0px;
}
</style>
</head>
<body>
<div id="parents">
<div class="square" id="red"></div>
<div class="square" id="yellow"></div>
<div class="square" id="blue"></div>
<div class="square" id="green"></div>
</div>
</body>
</html>
< 정리 >

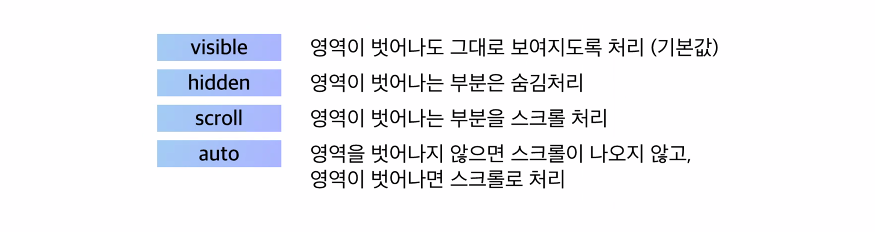
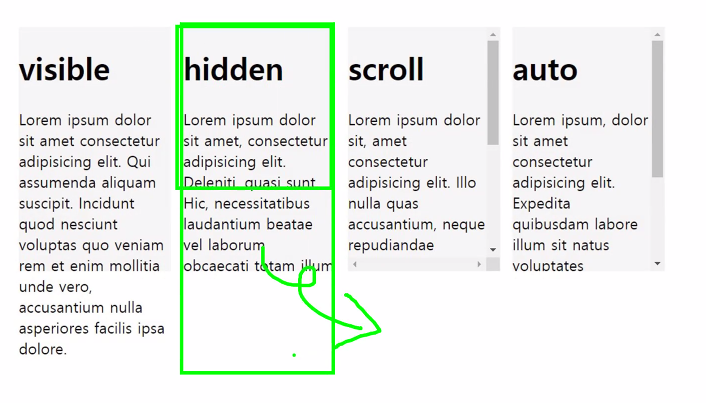
🎈 overflow
예전에 많이 사용하던 방식
부모 요소의 범위를 벗어날 때 어떻게 처리할지 지정


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: lightgray;
/* overflow
부모요소의 범위를 벗어날 때 어떻게 처리할 것인가?
(1) visible : 그대로 보여줌 (기본값)
(2) hidden : 영역을 벗어나면 숨겨줌
(3) scroll : 스크롤 처리
(4) auto : 스크롤이 필요하면 스크롤 처리
필요하지 않으면 X
*/
overflow : auto;
}
</style>
</head>
<body>
<div>
오늘은 금요일. 내일을 토요일. 주말에 뭐하지. 날씨가 좋으면 좋겠다.
여행가고 싶다. 바다보러 가고 싶다. 초밥뷔페 가고 싶다
안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕
안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕
안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕
안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕안녕
</div>
</body>
</html>
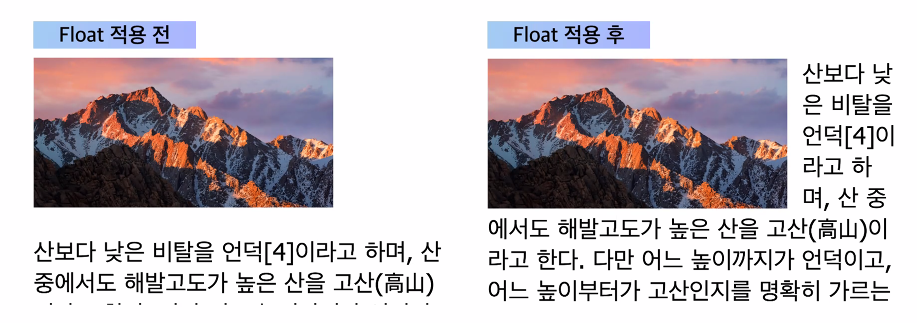
🎈 float
최근에는 flex를 많이 씀.
요소를 띄어서 배치하는 속성
flex 와 float는 같이 쓰지 않는게 좋다!

🎈 스타일 시트 선언 방식
📖 인라인 스타일
요소 내 style 속성으로 스타일 지정
잘 사용하진 않지만 인라인 스타일을 사용하는 때가 있다.
언제? 급하게 변경해야 할 때만. 잠시 인라인 스타일로 바꾸었다가 나중에 외부 스타일로 변경
📖 내부 스타일
head 요소 내 style 요소 생성 후 스타일을 지정
잘 사용하지 않는다! >>>> 보안상의 문제가 있기 때문!
(개발자도구에서 코드, 주석까지 다 볼 수 있음)
>> 외부방식을 사용한다!
📖 외부 스타일 방식
css 파일을 따로 작성한 후 html <head> 내에 <link> 태그로 연결하여 사용하는 방식
<link rel = "stylesheet" href="css파일 주소">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 외부 방식
- 외부에 css 파일을 만들어서 html 문서와 연결하는 방식
- 필수 속성 rel, href
- rel : 무슨 관계인지
- href : 어디에 있는지
-->
<link rel="stylesheet" href="./ex18외부.css">
</head>
<body>
<!-- 인라인 방식 : 긴급시 사용 -->
<h1 style="color:violet">인라인 선언 방식</h1>
<h2>외부 선언 방식</h2>
</body>
</html>
▼ css파일 ▼
h2{
color: purple;
}
h1{
color: red !important;
/* 외부 연결 방식보다 인라인 방식이 더 우선순위가 높다
--> !important 를 뒤에 붙이면 우선순위가 높아진다.
--> 좋은 방법은 아니다. */
}
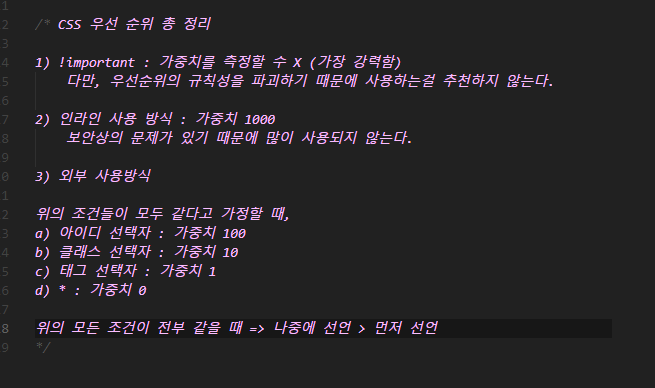
/*
CSS 우선 순위 총 정리
1) !important : 가중치를 측정할 수 X (가장 강력함)
다만, 우선순위의 규칙성을 파괴하기 때문에 사용하는걸 추천하지 않는다.
2) 인라인 사용 방식 : 가중치 1000
보안상의 문제가 있기 때문에 많이 사용되지 않는다.
3) 외부 사용방식
위의 조건들이 모두 같다고 가정할 때,
a) 아이디 선택자 : 가중치 100
b) 클래스 선택자 : 가중치 10
c) 태그 선택자 : 가중치 1
d) * : 가중치 0
위의 모든 조건이 전부 같을 때
=> 나중에 선언 > 먼저 선언
(나중에 선언한게 우선순위가 더 높다)
*/
CSS 우선 순위 총 정리 (매우 중요!!!!!!!!)

'full stack > HTML, CSS' 카테고리의 다른 글
| CSS 박스모델 (2023.04.27) (0) | 2023.04.27 |
|---|---|
| CSS, HTML 공간분할태그 (2023.04.26) (0) | 2023.04.26 |
| HTML 태그 : 리스트, 이미지, 앵커, 테이블, 인풋 (2023.04.25) (0) | 2023.04.25 |
| WEB & HTML 정의와 역사 / HTML 태그 (2023.04.21) (1) | 2023.04.23 |
| CSS 레이아웃 : Position, Flex (0) | 2023.03.08 |




