Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 코딩
- 배움의 배신
- Java
- dmz네트워크
- dmz구성
- 파이썬
- html
- dmz란
- 프로그래밍
- database
- 자바
- 방화벽dmz
- JavaScript
- 더강
- 독서
- 오블완
- 오라클
- css
- 네트워크dmz
- Python
- 카페더강
- 홍천유리트리트
- 유리트리트
- 책
- 티스토리챌린지
- 개발
- 서평
- 데이터베이스
- 웹퍼블리싱
- 자바스크립트
Archives
- Today
- Total
JiYoung Dev 🖥
HTML 태그 : 리스트, 이미지, 앵커, 테이블, 인풋 (2023.04.25) 본문
반응형
🎈 리스트 태그
📖 <ul>
unordered list
번호 없는 목록을 선언할 때 사용하는 태그
📖 <ol>
ordered list
번호 있는 목록을 선언할 때 사용하는 태그
📖 <li>
list item
<ul>, <ol> 태그 안에서 콘텐츠를 담기 위해 공통적으로 사용되는 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>리스트 태그</h1>
<!-- (1) 리스트 공간 선언 : ul, ol
=> ul, ol 둘 다 li 태그 필요하다.
(2) 리스트 내 실질적인 데이터는 li 태그 안에 넣어야 하므로! -->
<!-- ul (unordered list) 정렬할 필요가 없는 리스트일 경우 -->
<ul>
<li>딸기</li>
<li>바나나</li>
<li>사과</li>
</ul>
<!-- ol (ordered list) : 정돈되어 있는 리스트 -->
<ol type="I">
<li>JAVA</li>
<li>DB</li>
</ol>
<br>
<!-- 실습 -->
<h3>실습!</h3>
<p>구매 목록</p>
<ul type="square">
<li>딸기</li>
<li>소고기</li>
<li>샤브샤브</li>
</ul>
<p>샤브샤브 순서</p>
<!-- ol>li*3 : 단축 명령어 Emmet 기능! -->
<ol type="A">
<li>육수와 소스를 넣는다</li>
<li>재료들을 넣는다</li>
<li>고기를 넣는다</li>
</ol>
</body>
</html>
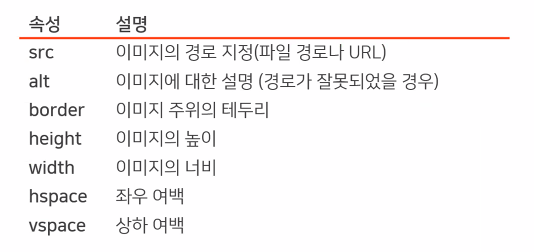
🎈 이미지 태그 <img>
웹페이지에 이미지를 보여주는 태그

필수 속성 → src : 이미지의 경로를 지정
⚙️ 경로를 알려주는 방법
1. 절대 경로
어떤 페이지나 파일이 가진 고유한 경로
외부 웹페이지로 연결할 때 사용
내가 파일을 어디에서 사용하고 있던 절대경로는 수정할 필요가 없음
그러나 원본이 사라지게 되면 함께 사라짐
2. 상대 경로
특정 위치를 기준으로 파일을 찾는 경로
내부 자료를 연결할 때 사용
상대경로 사용법
어딘가 나갈 필요 없이 바로 접근이 가능한 경우 → ./ 사용 (생략가능)
어딘가로 한 번 나와야 할 때는 → ../ 사용 (여러번 나와야 하는 경우 ../ 여러번 사용)
최상위를 기준으로 접근할 때 → / 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 이미지 태그
- 필수 속성 : src (source의 줄임말) -->
<!-- (1) 절대 경로 : 고유한 경로, 외부에 있는 사진을 가지고 올 때 많이 사용 -->
<!-- https://www.artinsight.co.kr/data/news/1908/3553982061_YjVDz81E_131.jpg -->
<img src="https://www.artinsight.co.kr/data/news/1908/3553982061_YjVDz81E_131.jpg" width="500px">
<!-- (2) 상대 경로 -->
<!-- (1) 현재를 기준으로 바로 접근 가능한 경우 : ./ 사용 -->
<!-- <img src="./img/pic.jpg"> -->
<!-- (2) 상위를 기준으로 접근이 가능할 때 : ../ 사용 -->
<img src="../img/pic.jpg" width="500px">
</body>
</html>
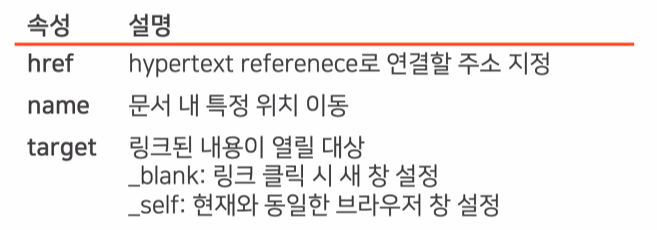
🎈 앵커태그 <a href="url">텍스트</a>
현재 문서에서 다른 문서로 즉시 접근가능한 하이퍼텍스트를 생성하는 태그

필수 속성으로 href 를 가짐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- a 태그 (anchor)
현재 문서에서 다른 문서로 즉시 접근 가능한 하이퍼텍스트를 생성
- 필수속성 : 어디로 이동할 것인가에 대한 'href' 속성
- 어떻게 이동할 것인가? 컨텐츠를 클릭하면 이동 -->
<a href="https://www.naver.com/" target="blank">네이버로 이동하기</a>
<br>
<br>
<a href="./document/ex05이미지.html" target="blank">내가 좋아하는 것은?</a>
<h3>실습</h3>
<!-- 로고 이미지 클릭시 스마트인재개발원 홈페이지로 이동 -->
<a href="https://smhrd.or.kr/" target="blank"><img src="./img/logo.png" width="300"></a>
</body>
</html>
🎈 테이블태그 <table>
1. 표를 만들어야 겠다 ▶ <table></table>
2. 몇줄짜리 표를 만들어야겠다 ▶ table row <tr></tr> 줄의 개수만큼
3. 몇칸짜리 표를 만들어야겠다 ▶ table data <td></td>
4. 내용 채워주기 ▶ td 안에 컨텐츠로
<table>
<tr>
<td>내용</td>
<td>내용</td>
</tr>
</table>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 1. 테이블을 만들겠다고 선언한 공간 : table -->
<table border="1px solid black">
<!-- +) 표의 제목 : caption 태그 사용 -->
<caption>메뉴판</caption>
<!-- 2. 테이블의 한 줄(행)을 생성하는 방법 :
table row의 줄임말 tr 태그 사용 -->
<!-- 3-1. 테이블의 한 칸, 데이터를 넣어주는 공간 :
table data => td 태그 -->
<!-- 3-2. 테이블의 헤더 부분을 작성할 때 사용
: tabale header => th 태그 (td -> th) -->
<!-- 병합 기능
단순한 너비, 높이를 늘리면 짝꿍인 칸들이 함께 늘어난다
=> 병합 기능을 사용해야 함
1) 위아래로 병합(행병합) : rowspan
=> td, th의 속성
2) 좌우로 병합(열병합) : colspan
-->
<tr bgcolor = "lightblue">
<th colspan="2">메뉴</th>
</tr>
<tr>
<td>아메리카노</td>
<td rowspan="2">3500원</td>
</tr>
<tr>
<td>카페라떼</td>
<!-- <td>3500원</td> -->
</tr>
</table>
<!-- 실습 -->
<h3>실습</h3>
<!-- 우리 팀을 소개해보자! -->
<table border="1px solid black">
<caption>홍길동팀</caption>
<!-- (tr>td*4)*3 -->
<tr bgcolor = "yellow">
<th>이름</th>
<th colspan="2">성별/주소</th>
<th>비고</th>
</tr>
<tr>
<td>홍길동</td>
<td>남자</td>
<td>서울</td>
<td rowspan="4"></td>
</tr>
<tr>
<td>아무개</td>
<td>남자</td>
<td>광주</td>
</tr>
<tr>
<td>서인국</td>
<td>여자</td>
<td>전주</td>
</tr>
<tr>
<td>김빵빵</td>
<td>남자</td>
<td>부산</td>
</tr>
</table>
</body>
</html>
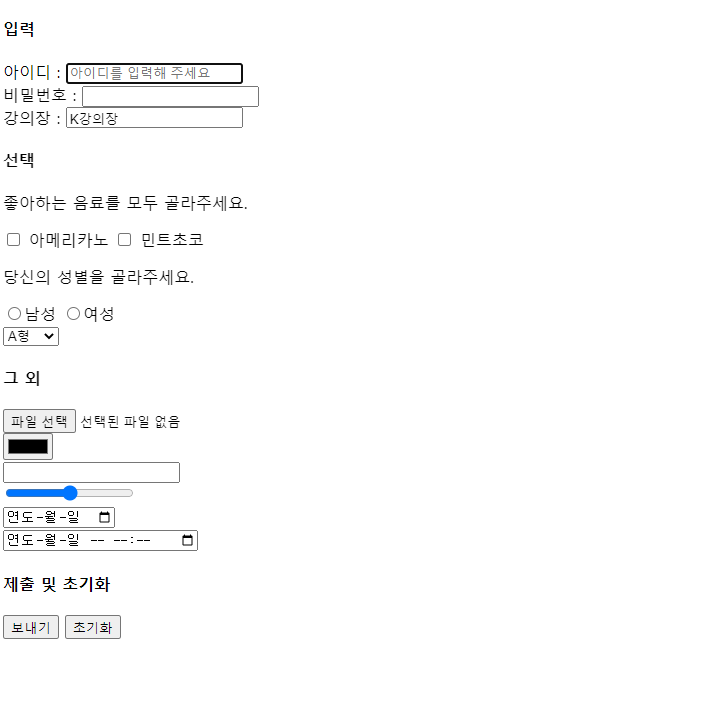
🎈 입력양식 태그 <form></form>
웹페이지에 입력폼을 만들 때 사용하는 태그

필수속성
action
method

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 태그
- 웹페이지에 입력폼을 만들 때 사용하는 태그
- 사용자에게 정보를 받아주는 태그
- 필수 속성 2가지 : method(전달방식), action(전달위치) -->
<form method="get" action="#">
<!-- get방식 : url를 통해 보낸다. 정보 공개적 -->
<!-- # : 지금 여기 -->
<h4>입력</h4>
<!-- input 태그 : 사용자가 입력할 수 있는 공간 -->
<!-- 속성
1) name : 입력한 값을 구분하기 위해 지정해주는 이름
=> name이 없으면 정보가 제출되지 않음!
2) placeholder : 미리보기 텍스트
3) autofouce : 자동 커서 설정
4) value : 기본값 설정
5) readonly : 읽기 전용 지정 (값 수정 불가)
6) maxlength : 글자수 제한 지정
-->
아이디 : <input type="text" name="id" placeholder="아이디를 입력해 주세요" autofocus>
<br>
비밀번호 : <input type="password" maxlength="10">
<br>
강의장 : <input type="text" name="lec" value="K강의장" readonly>
<h4>선택</h4>
<!-- (1) input 태그의 type이 chekbox
=> 중복선택 가능
(2) input 태그의 type이 radio
=> 중복선택 불가능
-->
<!-- checkbox
: 설문조사, 필터검색시 많이 사용 -->
<p>좋아하는 음료를 모두 골라주세요.</p>
<input type="checkbox"> 아메리카노
<input type="checkbox"> 민트초코
<!-- radio
: name을 통해서 하나의 선택으로 만들어줘야 함
+ value를 통해서 뭘 의미하는지 컴퓨터에게 알려줌 -->
<p>당신의 성별을 골라주세요.</p>
<input type="radio" name="gender" value="man">남성
<input type="radio" name="gender" value="woman">여성
<br>
<!-- select 태그 -->
<select>
<option >A형</option>
<option >B형</option>
<option >AB형</option>
<option >O형</option>
</select>
<h4>그 외</h4>
<input type="file"><br>
<input type="color"><br> <!-- 색 선택 -->
<input type="number"><br><!-- 숫자 선택 -->
<input type="range"><br><!-- 범위 지정 -->
<input type="date"><br><!-- 날짜 선택 -->
<input type="datetime-local"><br><!-- 날짜 + 시간까지 같이 입력 -->
<h4>제출 및 초기화</h4>
<!-- 중요!
제출되는 정보는 form 태그 시작 ~ 끝
따라서 제출 버튼은 form 태그 내부에 존재해야 함! -->
<input type="submit" value="보내기">
<input type="reset">
</form>
</body>
</html>
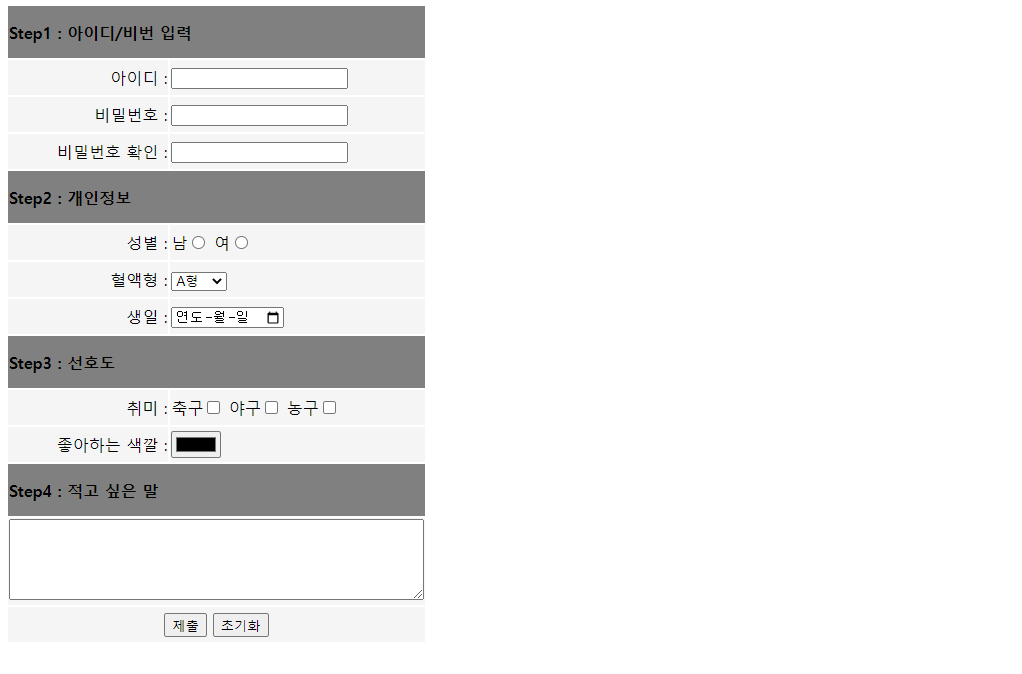
📖 회원가입 입력폼 만들기 실습 - table, input 태그 사용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form method="get" action="#">
<table width="400px">
<tr>
<th colspan="2" bgcolor="gray" height="50px" align="left">Step1 : 아이디/비번 입력</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">아이디 :</td>
<td>
<input type="text" name="id" maxlength="15">
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">비밀번호 :</td>
<td>
<input type="password" name="pw" maxlength="20">
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">비밀번호 확인 :</td>
<td>
<input type="password" name="pwcheck" maxlength="20">
</td>
</tr>
<tr>
<th colspan="2" bgcolor="gray" height="50px" align="left">Step2 : 개인정보</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">성별 :</td>
<td>
남<input type="radio" name="gender" value="man">
여<input type="radio" name="gender" value="woman">
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">혈액형 :</td>
<td>
<select name="blood">
<option value="a">A형</option>
<option value="b">B형</option>
<option value="o">O형</option>
<option value="ab">AB형</option>
</select>
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">생일 :</td>
<td>
<input type="date" name="birth">
</td>
</tr>
<tr>
<th colspan="2" bgcolor="gray" height="50px" align="left">Step3 : 선호도</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">취미 :</td>
<td>
축구<input type="checkbox" name="hobby" value="soccer">
야구<input type="checkbox" name="hobby" value="baseball">
농구<input type="checkbox" name="hobby" value="basketball">
</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td align="right">좋아하는 색깔 :</td>
<td>
<input type="color">
</td>
</tr>
<tr>
<th colspan="2" bgcolor="gray" height="50px" align="left">Step4 : 적고 싶은 말</td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td colspan="2"><textarea cols="56" rows="5"></textarea></td>
</tr>
<tr height="35px" bgcolor="whitesmoke">
<td colspan="2" align="center">
<input type="submit">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>
</html>
반응형
'full stack > HTML, CSS' 카테고리의 다른 글
| CSS 박스모델 (2023.04.27) (0) | 2023.04.27 |
|---|---|
| CSS, HTML 공간분할태그 (2023.04.26) (0) | 2023.04.26 |
| WEB & HTML 정의와 역사 / HTML 태그 (2023.04.21) (1) | 2023.04.23 |
| CSS 레이아웃 : Position, Flex (0) | 2023.03.08 |
| HTML 핵심 개념 (0) | 2023.03.06 |




