JiYoung Dev 🖥
CSS 박스모델 (2023.04.27) 본문
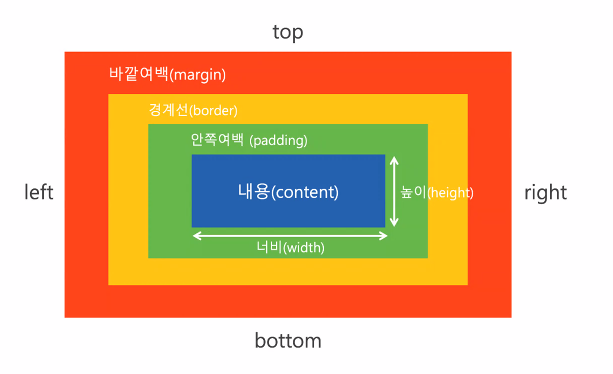
🎈 박스 모델(box model)
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부름
→ 박스는 공간 효율성이 좋기 때문
요소의 부피감을 결정하는 개념
박스모델은 HTML 요소를 패딩(padding), 마진(margin), 그리고 내용(content)으로 구분


1. 내용(content)
텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
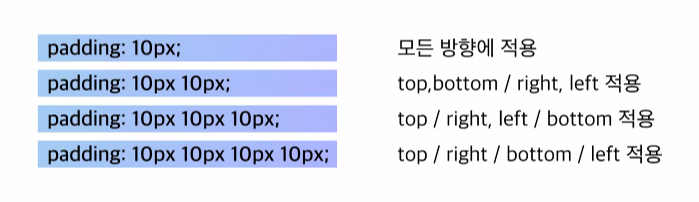
2. 패딩(padding)
내용과 테두리 사이의 간격 (눈에 보이지 않음)
3. 테두리(border)
내용과 패딩 주변을 감싸는 테두리
4. 마진(margin)
테두리와 이웃하는 요소 사이의 간격 (눈에 보이지 않음)
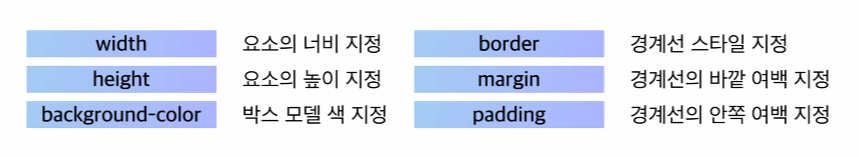
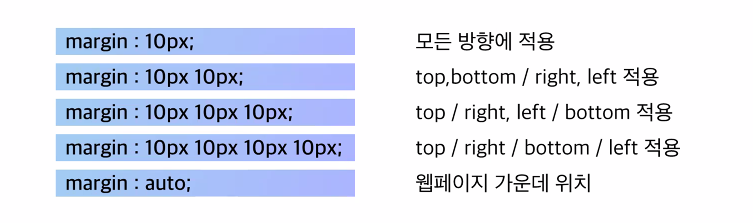
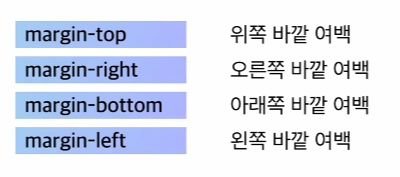
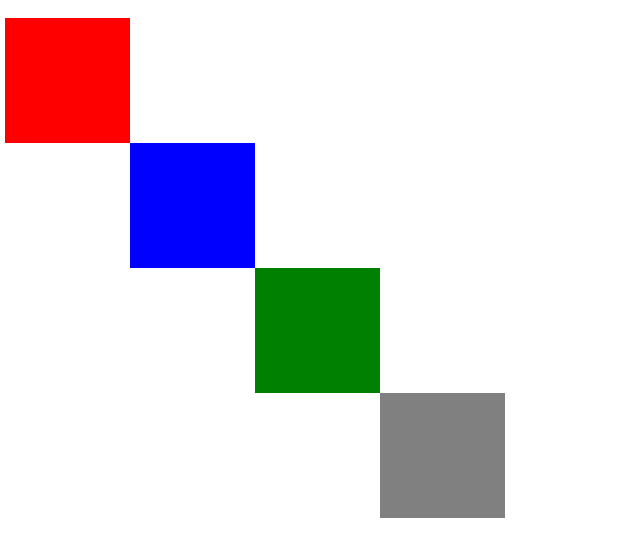
🎈 마진(margin)
테두리를 기준으로 요소의 바깥 여백 지정
background-color 속성으로 설정하는 배경색의 영향을 받지 않음


▼▼▼▼ 마진(margin) 실습 ▼▼▼▼

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
/* body 태그의 기본 margin 값은 8px
=> default 값 */
margin: 0px
}
#box{
width : 100px;
height : 100px;
background-color: plum;
/* margin : 경계선을 기준으로 바깥 여백 */
/* margin: 50px; */
/* margin-left: 10px;
margin-top: 0px;
*/
}
.box{
width : 100px;
height : 100px;
}
#box1{
background-color: red;
}
#box2{
background-color: blue;
margin-left : 100px;
}
#box3{
background-color: green;
margin-left: 200px;
}
#box4{
background-color: gray;
margin-left: 300px;
}
</style>
</head>
<body>
<!-- id#box 단축 명령어 -->
<div id="box">Content</div>
<h2>실습문제</h2>
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
<div class="box"id="box4"></div>
</body>
</html>
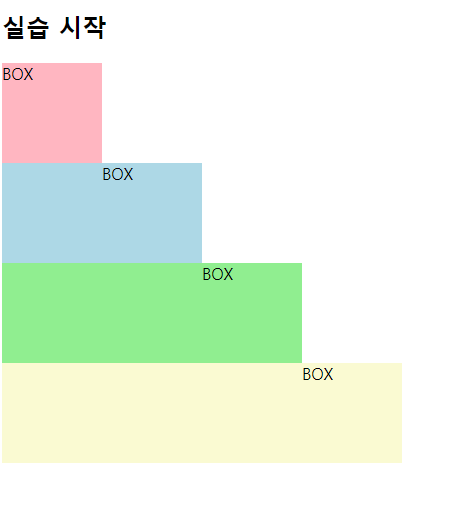
🎈 패딩(padding)
테두리를 기준으로 요소의 안쪽 여백 지정
background-color 속성으로 설정하는 배경색의 영향을 함께 받음


▼▼▼▼ 패딩(padding) 실습 ▼▼▼▼

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background-color: aquamarine;
/* padding :
테두리를 기준으로 요소의 안쪽 여백을 지정하는 속성
테두리와 내용 사이에 있는 여백이기 때문에 요소의 성질을 따른다.
안쪽에 있는 나의 내용을 더 안쪽으로 넣고 싶을 때 사용! */
padding: 30px;
}
.box{
width : 100px;
height : 100px;
}
#box1{
background-color: pink;
}
#box2{
background-color: skyblue;
padding-left : 100px;
}
#box3{
background-color: rgb(99, 241, 142);
padding-left: 200px;
}
#box4{
background-color: rgb(241, 241, 177);
padding-left: 300px;
}
</style>
</head>
<body>
<div id="box">Content</div>
<h2>실습문제</h2>
<div class="box" id="box1">BOX</div>
<div class="box" id="box2">BOX</div>
<div class="box" id="box3">BOX</div>
<div class="box" id="box4">BOX</div>
</body>
</html>
🎈 box-sizing
요소의 크기를 화면에 표시하는 방식
내가 padding, border값을 주고싶은데 나의 도형이 커지는게 싫다?
→ box-sizing : border-box 사용!
내가 padding, border 값을 주는 족족 도형에 변화가 있었으면 좋겠다?
→ box-sizing : content-box (디폴트)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* 내가 설정한 너비 (content) */
width: 500px;
/* 안쪽 여백 (padding) */
padding: 20px;
/* 경계선 (border) */
border: 20px solid gray;
}
/* Box-Sizing 요소의 크기를 화면에 표시하는 방식 */
/* (1) content-box
내가 설정한 너비 값 = 컨텐츠의 너비 값
box-sizing의 기본 값
컨텐츠 영역만을 크기로 삼는 속성으로
패딩, 보더 값이 추가로 들어가면 들어간 만큼
전체 도형의 크기가 커진다. */
/* (2) border-box
내가 설정한 너비 = border까지의 너비
content + padding + border = 내가 설정한 너비
padding, border를 넣어도 전체 크기는 커지지 않으며
content의 크기만 작아진다. */
.bb{
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="cb">
<p>content-box</p>
</div>
<div class="bb">
<p>border-box</p>
</div>
</body>
</html>
신호등 만들기 실습 ▼▼▼▼

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#bg{
width: 120px;
height: 360px;
background-color: black;
border-radius: 20px;
padding: 20px 10px;
box-sizing: border-box;
}
.light{
width: 100px;
height: 100px;
border-radius: 50px;
}
#red{
background-color: red;
}
#yellow{
background-color: yellow;
margin: 10px 0 10px 0;
}
#green{
background-color: green;
}
</style>
</head>
<body>
<!-- 1. 검정색 div
- width : 120px, height : 360px
- 배경색 : black -->
<!-- 2. 삼색등 div (red, yellow, green)
- width : 100px, height : 100px -->
<!-- tip!!!
- margin에는 중첩현상이 일어난다!
- padding을 이용하면 크기가 커짐. 그러나 크기는 손대지 말것 ! (box-sizing : border box 활용)
- 검정색 div 안에다가 자식 요소로 삼색 div를 넣어야 함 -->
<!-- 검정색 div : bg -->
<div id="bg">
<!-- 삼색등 div : light -->
<div class="light" id="red"></div>
<div class="light" id="yellow"></div>
<div class="light" id="green"></div>
</div>
</body>
</html>
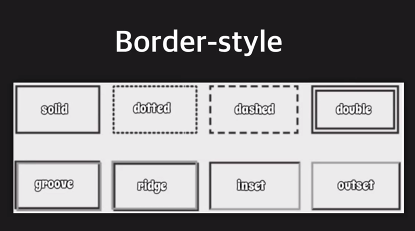
🎈 border
요소의 테두리
border : 선두께 선종류 선색깔;


중요한 것은 border-radius

4방향 모두 적용 >> border-radius : 50px(정사각형 길이의 50%)
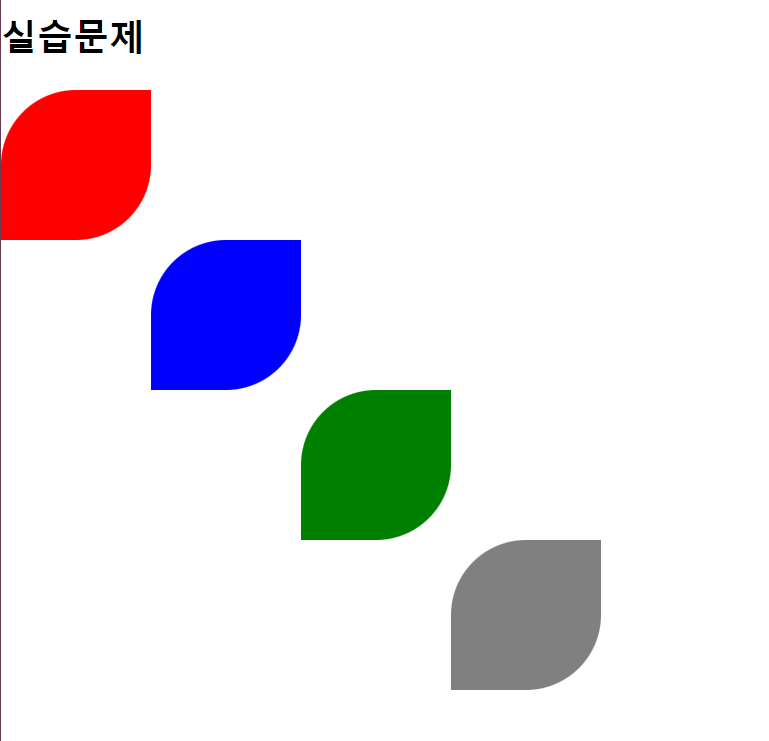
border 실습 ▼▼▼▼

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* border-radius : 경계선을 둥글게 만들어주는 속성
border - 위/아래 - 좌/우 - radius
만약 네 방향 모두 둥글게 만들어주고 싶다면?
border-radius
*/
body{
/* body 태그의 기본 margin 값은 8px
=> default 값 */
margin: 0px
}
#box{
width : 100px;
height : 100px;
background-color: plum;
/* margin : 경계선을 기준으로 바깥 여백 */
/* margin: 50px; */
/* margin-left: 10px;
margin-top: 0px;
*/
/* border-radius */
/* 오른쪽 위쪽을 둥글게? */
border-top-right-radius: 20px;
/* 세심하게 깎고 싶다면 -> px, 길게 깎고 싶으면 -> % 사용 */
/* 왼쪽 아래를 둥글게? */
border-bottom-left-radius: 60px;
/* 모든 방향을 둥글게? */
border-radius: 50px;
}
.box{
width : 100px;
height : 100px;
border-top-left-radius: 50px;
border-bottom-right-radius: 0px;
}
#box1{
/* width: 100px;
height : 100px; */
background-color: red;
}
#box2{
/* width: 100px;
height : 100px; */
background-color: blue;
margin-left : 100px;
}
#box3{
/* width: 100px;
height : 100px; */
background-color: green;
margin-left: 200px;
}
#box4{
/* width: 100px;
height : 100px; */
background-color: gray;
margin-left: 300px;
}
</style>
</head>
<body>
<!-- id#box 단축 명령어 -->
<div id="box">Content</div>
<h2>실습문제</h2>
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
<div class="box"id="box4"></div>
</body>
</html>
※ 주의할 점
margin 중첩 >> margin 중첩이 일어날 때는 padding을 사용할 수 있다

🎈 disply : flex ✨✨✨
flex box라고도 불리며, 레이아웃을 배치하기 위해 나온 기능
- container(바깥 박스) 와 item(내부 박스)으로 구성
- container에서 display:flex 선언 후 기타 행위 코드 작성
- container에 작성해야 하는 요소
1. 내부에 들어가는 item들을 어떻게 정렬시킬 것인가 (배치방향) >>>> flex-direction
item들의 가로정렬 혹은 세로정렬
2. 메인축을 기준으로 item을 어떻게 정렬할 것인가 >>>> justify-content
메인축을 기준으로 중심, 양쪽정렬 등
3. 서브축을 기준으로 item을 어떻게 정렬할 것인가 >>>> align-items
서브축을 기준으로 중심, 양쪽정렬 등
- item에 작성해야 하는 요소
1. flex-basis : 아이템의 기본적인 크기 설정

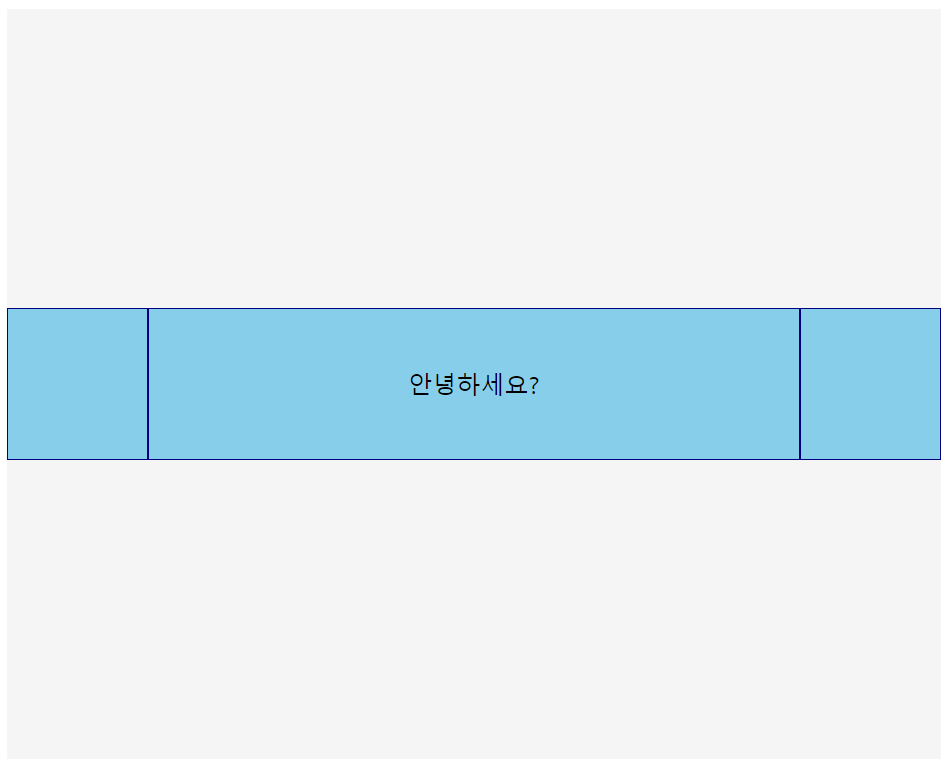
flex 실습 ▼▼▼▼

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: whitesmoke;
height: 500px;
/* container에 작성해야하는 요소
=> 내부에 들어가는 item을 어떻게 정렬시킬지!!! */
/* (1) display:flex
=> flex 설정, flex와 관련된 기능을 사용할 수 있도록 함
디폴트 : 한 줄에 여러개의 요소가 들어감 (줄 넘어가지 X)
*/
display: flex;
/* (2) 배치방향 설정 */
/* 2-1) column, column-reverse(아래부터 정렬)
- 메인축 : 세로로 정렬
- 서브축 : 가로(수평) */
flex-direction: column;
/* 2-2) row, row-reverse(오른쪽부터 정렬)
- 메인축 : 가로로 정렬
- 서브축 : 세로(수직)
*/
flex-direction: row;
/* (3) 메인축 정렬 : justify-content */
justify-content: center;
/* (4) 서브축 정렬 : align-items */
align-items: center;
}
.item{
background-color: skyblue;
width: 100px;
height: 100px;
border: 1px solid navy;
/* item 요소에게 작성해야 하는 것 */
/* flex-basis : 아이템의 기본적인 크기 설정 */
flex-basis: 15%;
}
#center{
flex-basis: 70%;
/* 첫 구조를 잡을 때는 item의 역할
두번째 구조를 잡을 때는 ('안녕하세요' 옮길때)
container의 역할 */
display:flex;
/* 배치방향 - 디폴트기 때문에 생략 가능 */
flex-direction: column;
/* 메인축 정렬 */
justify-content: center;
/* 서브축 정렬 */
align-items: center;
}
</style>
</head>
<body>
<!-- flex를 사용할 때, container와 item을 구분해서 사용할 예정
- 내가 위치를 옮겨주거나, 레이아웃을 바꾸고 싶은 요소 : item
- 그 item이 속해있는 부모 요소 : container
* container와 item의 관계는 절대적이지 X
-->
<div class="container">
<div class="item"></div>
<div class="item" id="center">
<span>안녕하세요?</span>
<!-- Q. 안녕하세요? 라는 글자를 두번째 공간의 가운데로 위치시키기 -->
</div>
<div class="item"></div>
</div>
</body>
</html>
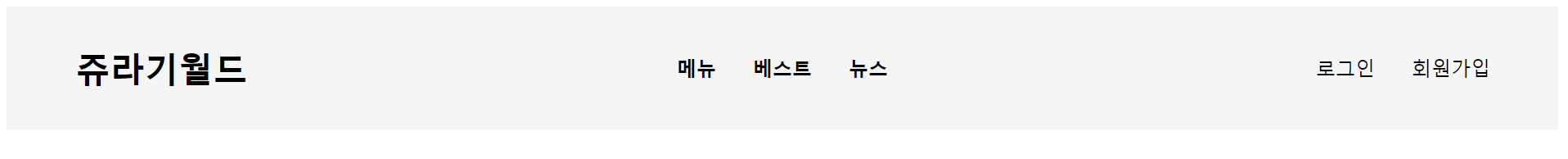
상단바 만들기 실습 ▼▼▼▼

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 임시작성 => 나중에 지우기! */
/* .container div{
border: 1px solid black;
} */
.container{
background-color: whitesmoke;
height: 100px;
display: flex;
justify-content: center;
}
.box{
flex-basis: 20%;
display: flex;
justify-content: center;
align-items: center;
}
#center{
flex-basis: 60%;
font-weight: 900;
}
a{
color: black;
text-decoration: none;
box-sizing: border-box;
padding: 0 15px 0 15px;
}
#left{
font-size: 14px;
box-sizing: border-box;
/* padding: 20px; */
}
</style>
</head>
<body>
<!-- 상단바 전체 영역 -->
<div class="container">
<div class="box" id="left">
<h1>쥬라기월드</h1>
</div>
<div class="box" id="center">
<a href="#">메뉴</a>
<a href="#">베스트</a>
<a href="#">뉴스</a>
</div>
<div class="box" id="right">
<a href="#">로그인</a>
<a href="#">회원가입</a>
</div>
</div>
</body>
</html>'full stack > HTML, CSS' 카테고리의 다른 글
| CSS position, 스타일시트 선언 방식 (2023.04.28) (1) | 2023.04.28 |
|---|---|
| CSS, HTML 공간분할태그 (2023.04.26) (0) | 2023.04.26 |
| HTML 태그 : 리스트, 이미지, 앵커, 테이블, 인풋 (2023.04.25) (0) | 2023.04.25 |
| WEB & HTML 정의와 역사 / HTML 태그 (2023.04.21) (1) | 2023.04.23 |
| CSS 레이아웃 : Position, Flex (0) | 2023.03.08 |




