| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 책
- JavaScript
- 데이터베이스
- 배움의 배신
- 오라클
- Java
- database
- 자바스크립트
- dmz네트워크
- 유리트리트
- 카페더강
- dmz란
- 티스토리챌린지
- 자바
- 홍천유리트리트
- 오블완
- Python
- 네트워크dmz
- dmz구성
- 파이썬
- 코딩
- html
- 독서
- css
- 더강
- 웹퍼블리싱
- 서평
- 프로그래밍
- 개발
- 방화벽dmz
- Today
- Total
JiYoung Dev 🖥
CSS 레이아웃 : Position, Flex 본문
2023.03.07~2023.03.08 코드잇 학습내용
🔎 Position 속성
글의 흐름에서 벗어나 요소를 자유롭게 배치할 때 쓰는 속성
기본값은 static이고, static인 경우 원래 있어야 할 위치에 배치됨
📖 위치 정하기
top, right, bottom, left 속성으로 위치를 정할 수 있음
위의 4개의 값이 모두 같은 경우 inset 속성 사용
📖 relative 포지션
요소의 원래 위치를 기준으로 배치함. 이때 요소의 원래 자리는 그대로 차지하고 있음.
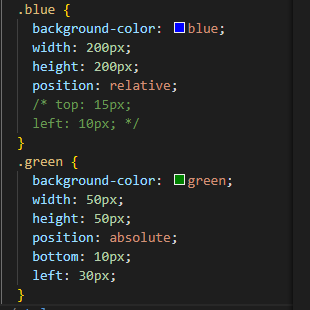
.blue {
background-color: blue;
width: 200px;
height: 50px;
position: relative;
top: 15px;
left: 10px;
}


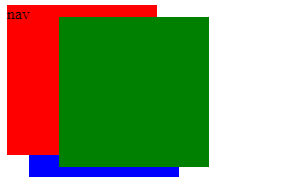
📖 absolute 포지션
가장 가까운 포지셔닝이 된 조상 요소를 기준으로 배치. 이때 포지셔닝이 되었다는 것은 static이 아니라는 (position 속성을 지정했다는) 의미. absolute 포지션은 글의 흐름에서 완전히 빠져, 요소의 원래 자리는 차지하지 않음.
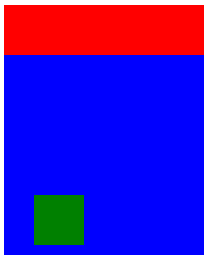
.blue {
background-color: blue;
width: 200px;
height: 200px;
position: relative;
/* top: 15px; left: 10px; */
}
.green {
background-color: green;
width: 50px;
height: 50px;
position: absolute;
bottom: 10px;
left: 30px;
}


📖 fixed 포지션
브라우저 화면을 기준으로 고정된 배치. 글의 흐름에서 완전히 빠져서 요소의 원래 자리는 차지하지 않음.
따라서 내비게이션을 만들 때 겹치지 않도록 마진을 넣어줌
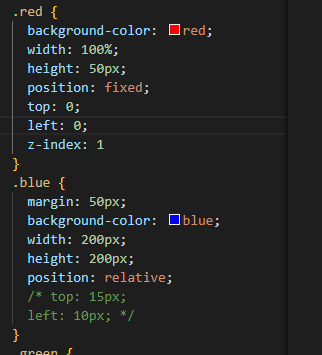
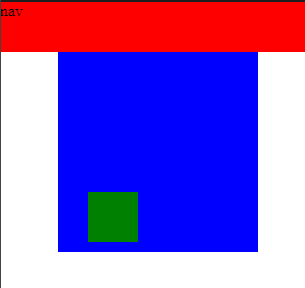
.red {
background-color: red;
width: 100%;
height: 50px;
position: fixed;
top: 0;
left: 0;
z-index: 1
}
.blue {
margin: 50px;
background-color: blue;
width: 200px;
height: 200px;
position: relative;
/* top: 15px; left: 10px; */
}


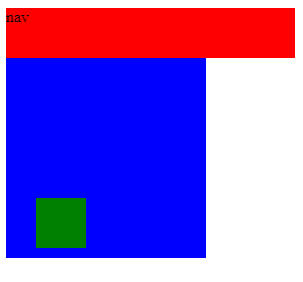
📖 sticky 포지션
static처럼 원래 위치에 배치되어 있다가, 정해진 위치에 브라우저가 스크롤되면 그때부터 fixed처럼 고정되어 배치
기본적으로는 static처럼 배치되기 때문에 요소의 원래 자리를 차지함
.red {
background-color: red;
width: 100%;
height: 50px;
position: sticky;
top: 0;
left: 0;
z-index: 1
}
.blue {
/* margin: 50px; */
background-color: blue;
width: 200px;
height: 200px;
position: relative;
/* top: 15px; left: 10px; */
}


📖 z-index값
앞 뒤 순서를 정할 때 쓰는 값으로 순서기 때문에 단위 없이 사용됨. 값이 높을수록 화면에서 앞쪽이며, 값이 같으면 코드에서 아래 줄에 있는 요소가 앞쪽에 보임.


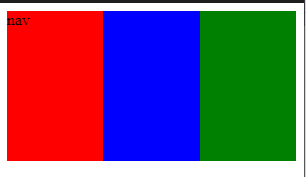
🔎 Flexbox
📖 플렉스박스 만들기
display: flex;
플렉스박스는 기본이 row 정렬 (가로로 정렬)이고 세로가 교차축

📖 배치방향
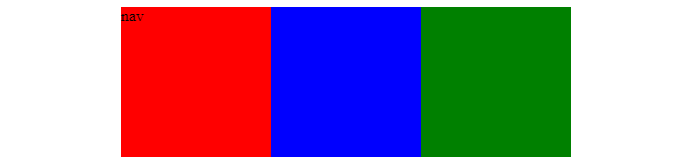
기본 - 가로 정렬
flex-direction: row;
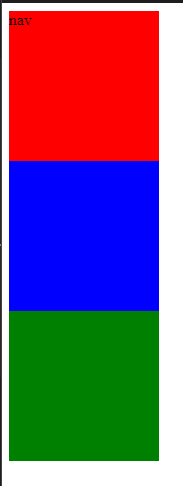
세로 정렬
flex-direction: column;

📖 기본 축 정렬
왼쪽방향 혹은 위쪽 방향부터 정렬
justify-content: flex-start
오른쪽 혹은 아래쪽부터 정렬
justify-content: flex-end
중앙 정렬
justify-content: center
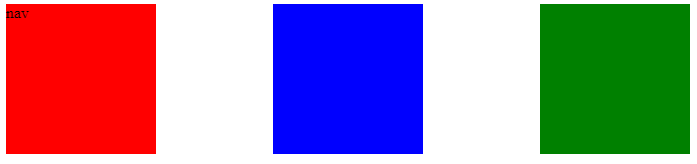
양쪽 정렬
justify-content: space-between



📖 교차 축 정렬
늘려서 배치하기 (기본)
align-items: stretch;
왼쪽 혹은 위부터 정렬
align-items: flex-start;
중앙 정렬
align-items: center;
오른쪽 혹은 아래부터 정렬
align-items: flex-end;
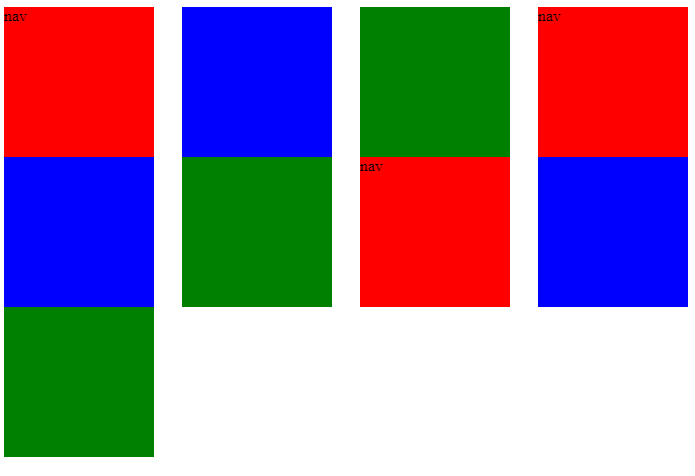
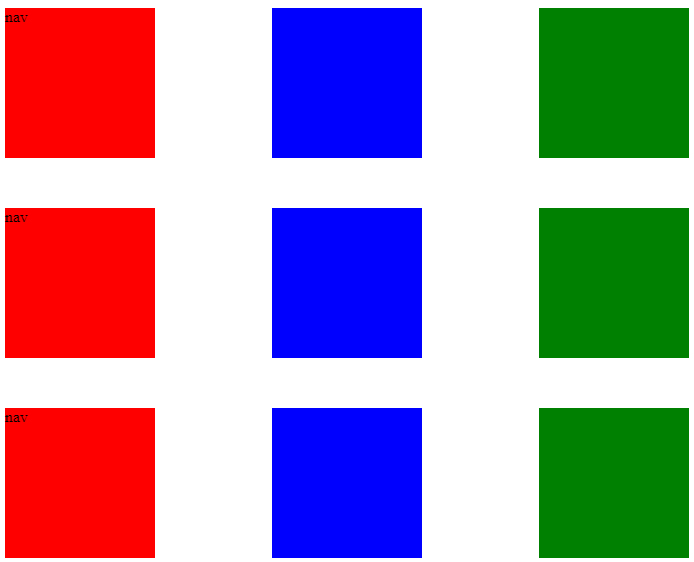
📖 요소가 넘칠 때
flex-wrap: wrap을 지정해 주면 교차 축 방향으로 넘어가서 배치됨
flex-wrap: wrap;

📖 간격
세로, 가로 순서대로 숫자 두개를 쓰면 세로 간격, 가로 간격을 각각 지정할 수 있음
gap: 50px 30px;

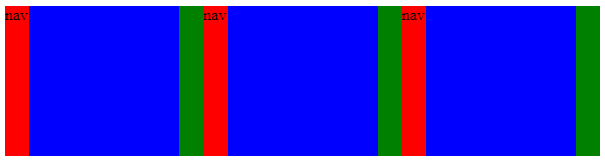
📖 요소 늘려서 채우기
기본값은 0으로 flex-grow 값이 클수록 많이 늘어남
flex-grow: 1;

📖 요소 줄여서 채우기
만약 요소들의 크기가 커서 넘치는 경우, 요소의 크기를 줄여 플렉스박스 안에 가득 채우게 됨. flex-shrink의 기본 값이 1이기 때문에 기본적으로 요소를 줄여서 배치하고, 0으로 지정하면 크기가 줄어들지 않음. flex-shrink 값이 클수록 많이 줄어듦
flex-shrink: 1;

'full stack > HTML, CSS' 카테고리의 다른 글
| HTML 태그 : 리스트, 이미지, 앵커, 테이블, 인풋 (2023.04.25) (0) | 2023.04.25 |
|---|---|
| WEB & HTML 정의와 역사 / HTML 태그 (2023.04.21) (1) | 2023.04.23 |
| HTML 핵심 개념 (0) | 2023.03.06 |
| CSS 핵심 개념 (1) | 2023.03.03 |
| [웹퍼블리싱] CSS 시작하기 / 페이지끼리 연결하기 (0) | 2023.02.28 |




