| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바스크립트
- 개발
- 서평
- dmz란
- 파이썬
- 네트워크dmz
- css
- 독서
- 데이터베이스
- 코딩
- 카페더강
- JavaScript
- 웹퍼블리싱
- Python
- Java
- database
- 오블완
- 배움의 배신
- 오라클
- 프로그래밍
- 자바
- dmz네트워크
- 유리트리트
- 더강
- 티스토리챌린지
- 방화벽dmz
- html
- 홍천유리트리트
- 책
- dmz구성
- Today
- Total
JiYoung Dev 🖥
[웹퍼블리싱] CSS 시작하기 / 페이지끼리 연결하기 본문
2023.02.28 코드잇 강의 내용
🔎 style 속성
태그에 CSS를 적용하려면 style이라는 속성을 사용
<태그명 style="...">
CSS 코드를 추가할 때는 CSS 속성: CSS 속성값 형태로 작성
<태그명 style="CSS속성: CSS 속성값">
여러 개의 CSS 속성을 사용할 때는 세미콜론(;)으로 구분
<태그명 style="CSS속성: CSS 속성값; CSS속성2: CSS 속성값2; CSS속성3: CSS속성값3">
🔎 CSS 기본 단위
📖 색이름
red, green, yellow처럼 색상을 이름으로 사용하는 방식
→ 다양한 색을 표현하는데 한계가 있기 때문에 거의 사용하지 않음
📖 색상 코드
색상을 HEX(16진수)로 표현한 값. 보통 이 값으로 색상을 사용.
모든 색깔들을 펼쳐 놓고 하나씩 코드를 부여한 것으로 구글에서 'color picker' 등을 검색하여 색상 코드를 확인할 수 있음
📖 픽셀(Picture element)
화면에서 그려지는 가장 작은 정사각형을 말하여, 크기 단위로 사용됨
🔎 CSS 속성
배경색
background-color: #272928
글자색
- 페이지 전체에 글자색을 넣고 싶을 때 → 페이지 전체를 감싸는 태그에 글자색 지정 (ex. body)
color: #ffffff
글꼴
우선 적용할 글꼴부터 차례대로 적어 주면 됨. 글꼴 이름에 띄어쓰기가 있는 경우에는 따옴표로 감싸줌
font-family: Poppins, 'Noto Sans KR', sans-serif
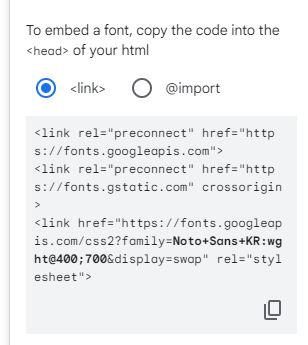
사용자의 컴퓨터에 글꼴이 저장되어 있지 않아도 꼭 내가 원하는 글꼴로 보여주는 방법 → 웹폰트 사용
사이트에 접속하면 글꼴을 자동으로 다운로드하여서 보여줌 (ex. 구글 폰트)

① 사용하고자 하는 글꼴 선택 후 링크를 복사하여 <head> 태그 내에 붙여 넣기

② 폰트 이름을 복사해서 css 스타일에 붙여 넣기
글자 크기와 굵기
크기 변경
font-size: 16px
굵기 변경
100부터 900까지, 100 단위로 올라가며 숫자가 클수록 굵은 글씨
font-weight: 400
글 정렬하기
좌측정렬 : left
중앙정렬 : center
우측정렬 : right
text-align: center
크기
너비는 width, 높이는 height 사용
- 만약 너비와 높이를 px로 지정하면 크기가 고정됨. 화면에 꽉 차게 만들기 위해서는 width:100%; height: 500px 식으로 width값을 100%로 두면 됨. 하지만 이렇게 세로 크기를 고정할 경우 이미지가 찌그러질 수 있음. 따라서 width: 100%만 쓰면 비율을 알아서 조정해 줌
- 배경색 너비는 그대로 두고, 내부에 있는 내용만 크기를 변경하고 싶을 때에는 배경색이 지정된 div는 그대로 두고 하위에 <div>로 감싸서 적용하면 됨
width: 100%; height: 500px
여백
안쪽여백 padding
세로, 가로 여백 동일할 때
padding: 10px
세로(10px), 가로(20px) 여백 상이할 때
padding: 10px, 20px
바깥 여백 margin
body 태그에는 기본적으로 margin이 들어가 있음. margin을 0으로 하면 공백이 사라짐
자동으로 가로 여백 채우는 방법 → margin: 0 auto (세로는 여백 0, 가로는 자동으로 채우기)
세로, 가로 여백 10px로 동일할 때
margin: 10px
세로 10px, 가로 20px 일 때
margin: 10px 20px
세로 10px, 가로 여백 자동으로 채울 때
margin: 10px auto
줄 높이 Line-height
줄과 줄 사이의 간격을 조절할 때 사용
단위는 없고 글자 크기에 상대적인 값으로 사용
줄 높이는 글자 크기의 1.7배로 지정
line-height : 1.7
텍스트 꾸미기 text-decoration
텍스트에 밑줄을 넣거나, 취소선을 넣거나 하는 데 사용하는 속성
속성 값으로는 none, underline, line-through 등이 있음
none은 <a> 태그에 기본적으로 들어 간 밑줄을 없애는 데 많이 사용됨
text-decoration: none;
text-decoration: underline;
text-decoration: line_through
🔎 페이지끼리 연결하기
<a href="html파일명">
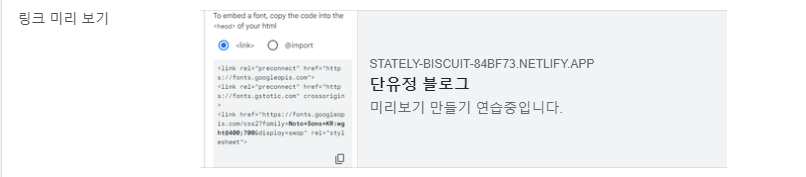
오픈그래프로 소셜 공유 미리 보기 만들기
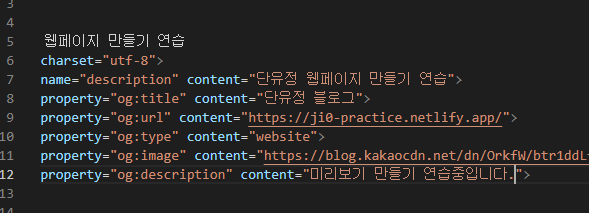
<head> 태그 안에 작성
<meta name="description" content="금요일에 만나는 코딩"> 페이지에 대한 설명
Open Graph Protocol
Open Graph protocol
The Open Graph protocol enables any web page to become a rich object in a social graph.
ogp.me
<meta property="og:title" content="weekly"> 페이지의 제목
<meta property="og:url" content="사이트 주소"> 인터넷 사이트 주소
<meta property="og:type" content="website"> 이 페이지가 어떤 유형인지
<meta property="og:image" content="이미지 주소"> 미리 보기에 사용할 사진
<meta property="description" content="설명"> 제목 밑에 들어가는 설명
공유 디버거 - Meta for Developers
공유 디버거를 사용하면 Facebook에 공유될 때 콘텐츠가 표시되는 모습을 미리 보거나 오픈 그래프 태그를 사용하여 문제를 디버깅할 수 있습니다. 이 도구를 사용하려면 Facebook에 로그인하세요.
developers.facebook.com


'full stack > HTML, CSS' 카테고리의 다른 글
| WEB & HTML 정의와 역사 / HTML 태그 (2023.04.21) (1) | 2023.04.23 |
|---|---|
| CSS 레이아웃 : Position, Flex (0) | 2023.03.08 |
| HTML 핵심 개념 (0) | 2023.03.06 |
| CSS 핵심 개념 (1) | 2023.03.03 |
| [웹퍼블리싱] HTML 시작하기 (0) | 2023.02.28 |




