목록전체 글 (233)
JiYoung Dev 🖥
 [React] React 복습 (개념 ~ context API까지) (2023.05.22)
[React] React 복습 (개념 ~ context API까지) (2023.05.22)
지난주부터 리액트를 배우기 시작했는데 구조와 문법, 쓰는 이유에 대하여 이해가 안되어 따로 정리한 내용! 1. 리액트(React)란? 리액트란, 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 meta(구 facebook)에서 제공해주는 라이브러리로 주로 SPA(Single Page Application)을 만들 때 사용 React를 사용하면 재사용 가능한 UI 구성 요소를 만들 수 있음 1-1. 기존 자바 스크립트의 단점 1) HTML과 JS가 가진 분리감 & 직관적이지만 너무 긴 자바스크립트 문법 자바스크립트에서 HTML 요소에 접근하기 위해서는 document.getElementById 등 으로 시작하는 긴 코드 작성을 통해 요소를 불러 올 수 있음 리액트는 HTML과 JS 문서를 합..
 [JSP/Servlet] Maven (2023.05.22)
[JSP/Servlet] Maven (2023.05.22)
🎈 Build 흩어진 자원들을 WAS가 인식할 수 있는 구조로 맞춰주는 것 ex. 화면에 보여야 하는 것은 web-app 내부에 들어가야 함. WEB-INF는 클라이언트가 직접 접근 불가한 곳으로 라이브러리 등을 저장 과거에는 구조를 만들어줘야 했음 >> 자동화를 위한 만들어진 도구 >> 빌드 도구 📖 빌드도구 ⚙ Ant 자바 프로젝트의 빌드를 자동화해주는 빌드 툴 ⚙ Maven 자바 프로젝트의 빌드를 자동화해주는 빌드 툴 컴파일과 빌드를 동시에 수행, 테스트를 병행하거나 서버 자원을 관리할 수 있는 환경 제공 Ant를 간편화한 것 - Ant의 경우 - Maven의 경우 라이브러리 파일을 직접 다운받아 넣어주는게 아니라 pom.xml에 적기만 하면 됨 🎈 Maven 실습 📖 Maven 프로젝트 생성 Gr..
 [JSP/Servlet] Web MVC (2023.05.19)
[JSP/Servlet] Web MVC (2023.05.19)
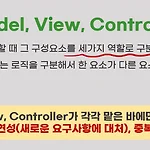
🎈 디자인 패턴(Design Pattern) 의사소통 수단의 일종 소프트웨어 공학의 소프트웨어 디자인에서 특정 문맥에서 공통적으로 발생하는 문제에 대해 재사용 가능한 해결책 소스나 기계 코드로 바로 전환될 수 있는 완성된 디자인은 아니며 다른 상황에 맞게 사용될 수 있는 문제들을 해결하는데에 쓰이는 템플릿 프로그래머가 어플리케이션이나 시스템을 디자인할 때 공통된 문제들을 해결하는데에 쓰이는 형식화된 관행 🎈 웹 디자인 패턴 코드의 재사용과 유지보수의 편리성을 위해서 정해진 약속대로 구조를 디자인 하는 것 Spring 프레임워크에서는 MVC 패턴이 기본 🎈 MVC패턴 📖 웹 MVC 패턴 2가지 ⚙️ Model1 view, controller 모두 jsp에서 작성 ⚙️ Model2 view는 jsp (htm..
 [JSP/Servlet] JSP 내장객체(HttpServletResponse) & 쿠키(Cookie) (2023.05.17)
[JSP/Servlet] JSP 내장객체(HttpServletResponse) & 쿠키(Cookie) (2023.05.17)
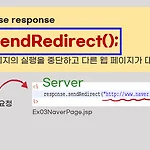
🎈 JSP 내장객체 - HttpServletResponse 📖 sendRedirect() 브라우저(클라이언트) 주소창에 작성된 경로 >> 브라우저(클라이언트)가 그 경로에 직접 요청을 했다! 라는 의미 우리는 Ex03redirect로 요청함 최종 주소창에는 Ex03createInput.html이 뜸 즉, 최종적으로 브라우저(클라이언트)가 Ex03createInput.html에 요청!! ⚙️ sendRedirect의 프로세스 서버는 어디로 요청해야하는지 경로를 응답 클라이언트는 응답받은 경로로 요청 요청과 응답이 2번씩 일어남!✨✨ 요청은 request객체를 가지고 사용 가능 1번에서 사용한 request객체와 3번에서 사용한 request객체는 이름만 같을 뿐 서로 다른 객체임 이 둘은 서로 값(데이터)..
 [JSP/Servlet] 세션(session) (2023.05.18)
[JSP/Servlet] 세션(session) (2023.05.18)
Session 🎈 세션(Session) 클라이언트는 세션을 통해 사용자의 정보가 아닌 세션 아이디를 보유하고 있음. 사용자 정보는 서버가 가지고 있음. (브라우저가 종료되기 전까지) - 세션 아이디 : 서버가 클라이언트에게 임의적으로 발급하는 아이디. 모든 클라이언트마다 다 다르게 발급함 쿠키는 클라이언트가 정보를 가지고 있음 사용자의 정보는 서버에서 저장, 클라이언트는 세션 아이디만 가지고 있게됨 세션을 사용하면 사용자의 정보는 서버상에서만 저장되므로 쿠키에 비해 보안상 좋을 것 같지만, 세션 아이디는 클라이언트 하나만을 식별하는 값으로 사용자 정보가 될 수 있음. 세션아이디가 넘겨지는 과정을 보다가 공격을 할 수 도 있음 완전하게 보안상으로 좋다고 할 수는 없다. 쿠키보다는 좋을 수 있음 📖 세션 사..
