| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- dmz구성
- html
- 데이터베이스
- 네트워크dmz
- 독서
- 오라클
- 티스토리챌린지
- JavaScript
- 방화벽dmz
- 책
- 배움의 배신
- 자바스크립트
- Python
- dmz네트워크
- 프로그래밍
- 개발
- dmz란
- 카페더강
- 웹퍼블리싱
- database
- 홍천유리트리트
- Java
- 오블완
- 자바
- css
- 코딩
- 유리트리트
- 파이썬
- 더강
- 서평
- Today
- Total
JiYoung Dev 🖥
JavaScript 개요 & 입출력 (2023.04.24) 본문
🎈 JavaScript란?
웹 페이지를 프로그래밍적으로 제어하기 위해서 개발된 언어
객체(object) 기반의 스크립트 언어
HTML로는 웹의 내용을 작성하고, CSS로는 웹을 디자인하며, 자바스크립트로는 웹의 동작을 구현
자바스크립트는 주로 웹 브라우저에서 사용되나, Node.js와 같은 프레임워크를 사용하면 서버측 프로그래밍에서도 사용할 수 있음
🎈 ECMAScript (ES1, 2,... )
표준화된 스크립트 프로그래밍 언어
자바스크립트를 표준화하기 위해 만들어짐
브라우저에서 동작하는 언어를 만들 때 문법적인 사항들을 정리한 문서
🎈 자바스크립트 작성 방식
웹 브라우저에는 자바스크립트 소스를 읽고 처리하는 해석기(JavaScript Interpreter)가 있음.
따라서 자바스크립트 소스는 웹 문서에서 <script> 태그를 이용해 작성할 수 있음
또는 자바스크립트 소스만 별도 스크립트 파일로 작성한 후 웹 문서와 연결해서 사용할 수 있음
📖 웹 문서 안에 <script> 태그로 자바스크립트 작성하기
body 끝부분에 작성 (</body> 위쪽에 작성)
왜? 사용자에게 화면을 보여주고 나서 기능을 보여줄 수 있도록 (속도)
하지만 이렇게 작성할 경우, ① HTML 태그와 자바스크립트 소스가 함께 섞여 있어서 웹 문서가 복잡해 보여 소스를 수정할 때 필요한 코드를 찾아보기 어렵고 ② 여러 웹 문서에서 같은 자바스크립트 소스를 수정할 때 똑같은 소스를 반복해서 삽입해야 한다는 단점이 있음
따라서 자바스크립트 소스를 작성할 때 외부 스크립트 파일로 저장해서 웹 문서와 연결하는 방법을 많이 사용
⚙️ 실습코드
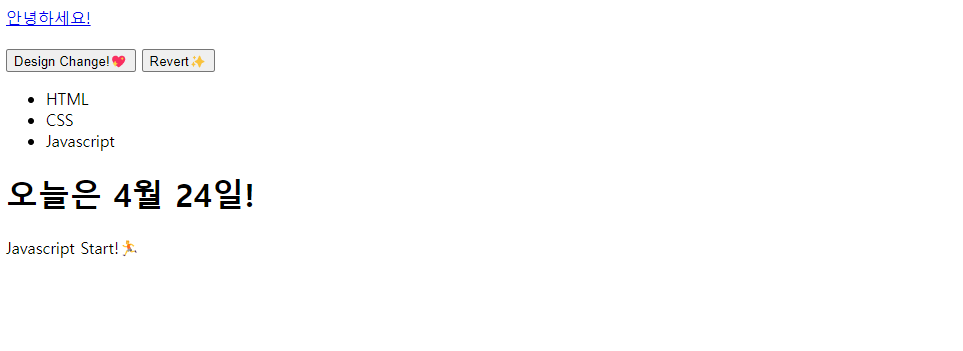
버튼을 클릭하면 배경색과 글자색이 바뀌는 자바스크립트 코드를 html 파일 내 작성하기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS start</title>
</head>
<body id="bodyTag">
<a href="#">안녕하세요!</a>
<br>
<br>
<button id="btn1">Design Change!💖</button>
<button id="btn2">Revert✨</button>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h1>오늘은 4월 24일!</h1>
<p>Javascript Start!🏃</p>
<script>
// getElementById('아이디값') : id를 통해서 요소를 가지고 오는 메서드
// addEventListener('이벤트타입' , '이벤트 핸들러') : 이벤트를 달아주는 메서드
document.getElementById('btn1').addEventListener('click', ()=>{
document.getElementById('bodyTag').style.backgroundColor="black";
document.getElementById('bodyTag').style.color="white";
})
document.getElementById('btn2').addEventListener('click', ()=>{
document.getElementById('bodyTag').style.backgroundColor="white";
document.getElementById('bodyTag').style.color="black";
})
</script>
</body>
</html>
📖 외부 스크립트 파일로 연결해서 자바스크립트 작성하기
외부 자바스크립트 파일은 <script> 태그 없이 자바스크립트 소스만 작성하고 확장자는 .js 파일로 저장
그리고 HTML 문서에서 <script> 태그의 src 속성을 이용해서 자바스크립트 파일 연결
<script src="외부스크립트파일경로"></script>
🎈 자바스크립트의 출력
📖 HTML 문서 내에 출력

document.write("HTML 문서 내에 출력");
document.write("<h3>태그를 사용할 수도 있다!</h3>")
📖 console창에 출력

console.log("콘솔창에 출력");
console.error('위험');
console.warn('경고');
console.info('정보');error : 코드 에러
warn : 지금 당장은 문제가 되지 않지만 나중에 문제가 발생할 수 있다는 의미
📖 알림 팝업창으로 출력

alert('알림 팝업창에 출력');
🎈 자바스크립트의 입력
📖 입력창을 통한 입력
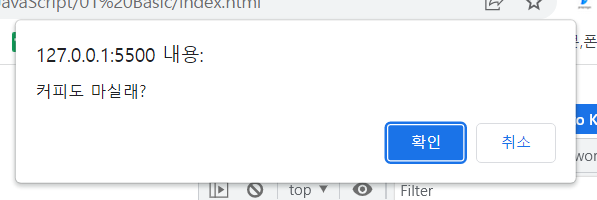
📖 확인과 취소를 통한 입력
// 1. 입력창을 통한 입력
// 소괄호 안 '출력질문', '입력창에 출력할 기본값' ----> '입력창에 출력할 기본값'은 생략 가능!
// 리턴타입 : String
let dinner = prompt("오늘 저녁 뭐 먹을래?","피자");
console.log(dinner);
// 2. 확인 및 취소를 통한 입력
// 리턴타입 : boolean
let coffee = confirm("커피도 마실래?");
console.log(coffee);



🎈 자바스크립트 코드 작성시 주의사항
1. 자바스크립트는 대소문자를 구분한다
2. 코드 한 줄을 작성한 후에는 세미콜론(;)을 쓴다.
세미콜론을 붙이지 않아도 실행이 가능하지만 문장을 명확하게 표시해 주면 소스를 디버깅하기 쉬움
3. 큰 따옴표와 작은따옴표의 겹침 오류를 주의한다.
큰 따옴표, 작은 따옴표 모두 사용가능하나 혼용해서 사용할 수 없음
'I'm fine.' (오류)
"I'm fine." (오류 X)
'full stack > JavaScript' 카테고리의 다른 글
| javascript 반복문 실습 & 작성 위치 & 배열(2023.04.26) (0) | 2023.04.26 |
|---|---|
| javascript 변수, 자료형, 연산자, 조건문, 반복문 (2023.04.25) (0) | 2023.04.25 |
| [자바스크립트] 상수 / 제어문(if, else if, switch, for, while, break, continue) (1) | 2023.02.17 |
| [자바스크립트] 변수 / 함수 / 매개변수 / return (0) | 2023.02.15 |
| [자바스크립트] 정의 / 코드 작성 규칙 / 자료형 / 연산자 (0) | 2023.02.14 |




