JiYoung Dev 🖥
[React] React 개요 및 설치, JSX 문법 (2023.05.15) 본문
🎈 리액트란?
자바스크립트 라이브러리 중 하나
프레임워크적인 성격을 띄고 있음

🎈 리액트를 사용하는 이유
자바스크립트만으로는 부족하니까!
📖 자바스크립트의 단점
1. HTML과 JS가 가진 분리감
- JS에서 HTML에 접근하기 위해서는 document. 으로 접근해야 함
> 관련있는 HTML, JS 문서들을 JSX로 합쳐줌!
2. 직관적이지만 너무 긴 자바스크립트 문법
3. 새 페이지를 들어갈 때마다 새로고침
- 사용자가 피로도를 느끼게 됨
> 새로운 페이지나 메뉴를 들어갈떄 새로고침이 되지 않아 사용자의 피로도를 줄여줌 : Single Page Application(SPA)
🎈 라이브러리 vs 프레임워크
개발을 도와주는 역할이지만 개발의 주체가 다름
📖 라이브러리
개발의 주체는 나!
기능만 가져다 사용하는 것
자유도가 높다
장점 - 버전이 업데이트 되더라도 이전 버전과 호환이 잘 됨!
ex. 리액트 - 프레임워크적 성격이 강하지만 meta(만든 회사)에서 라이브러리라고 정의함
📖 프레임워크
개발의 주체는 프레임워크!
제공된 틀 안으로 들어가 주어진 규칙을 지켜가며 사용하는 것
자유도가 낮다
ex. 앵글러, 뷰
장점 - 사용하기 쉽다
단점 - 버전이 업데이트 되면 이전 버전과 호환이 안되는 경우가 있음
🎈 리액트의 역사

문서 정리가 굉장히 잘 되어 있음!
원활한 커뮤니티 형성 >> 다양한 문서 제공(공식문서도 정리가 잘 되어 있음)
여러 장점으로 계속해서 React의 인기는 상승하고 있음
대체적인 웹 어플리케이션은 리액트로 만들어짐
React Native로 모바일 어플리케이션까지 제작 가능
🎈 React 설치
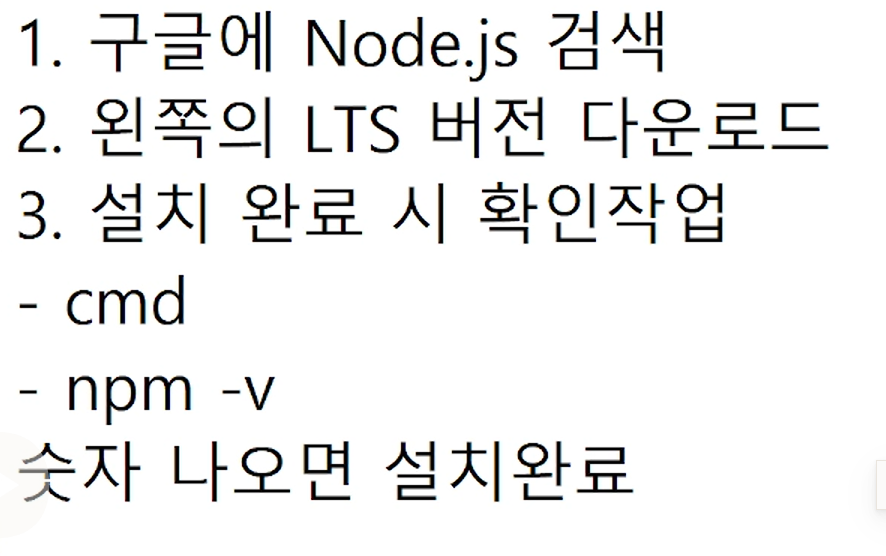
📖 서버 환경 Node.js 설치

📖 비주얼 스튜디오 코드 react 프로젝트 생성

1. 바탕화면 혹은 본인이 과목을 모아두는 폴더에 'React' 라는 폴더 생성
2. Terminal -> new Terminal
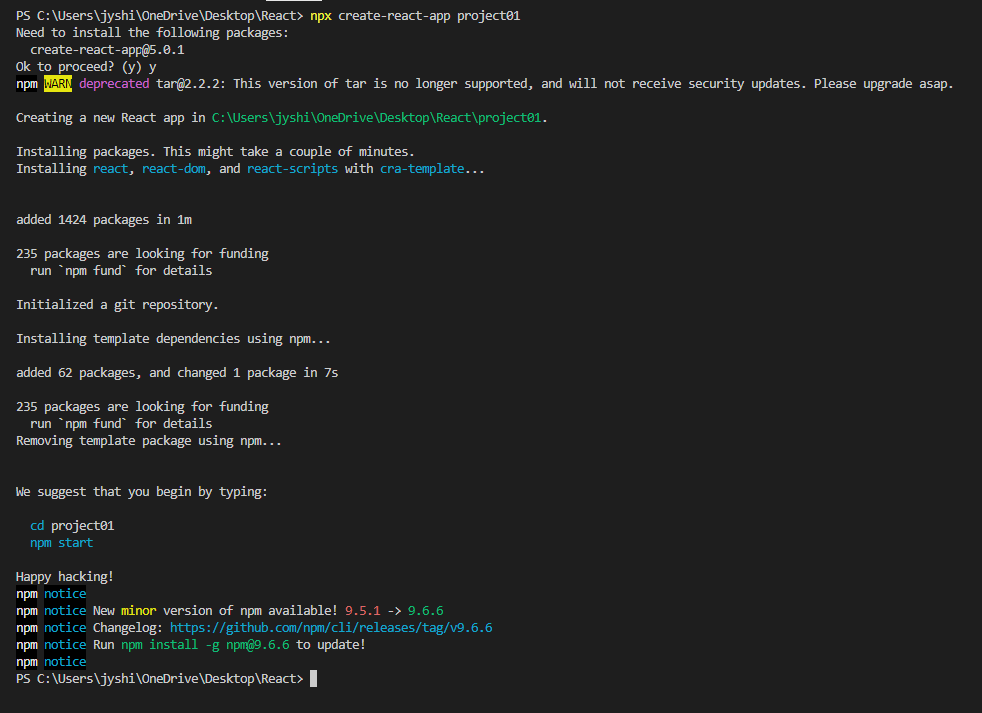
3. 리액트 프로젝트 생성하기
npx create-react-app project01
- npx : JS 패키지 관리 모듈로 필요한 기능을 설치 할 수 있다.
- create-react-app : react 프로젝트 생성해줄게요
- project01 : 프로젝트 이름
4. Happy Hacking!
Q. 만약, npx가 안된다?
1) cmd 창을 켜서 node -v 확인
2) cmd 창을 켜서 경로를 입력 - 폴더 주소 창 그대로 Ctrl + C (C:\Users\SMHRD\Desktop\React)
- cd : change directory
📖 프로젝트 시작하기
1. cd project01
2. npm start

Q.우리의 서버?
A. Node 서버
키는 방법은? npm start
- 쌤 저는 안돼요... -> 폴더 설정 잘못한거 project01 내부에서
Q. 저는 서버는 안껐는데 화면만 꺼버렸어요
A. localhost:3000 으로 들어가시면
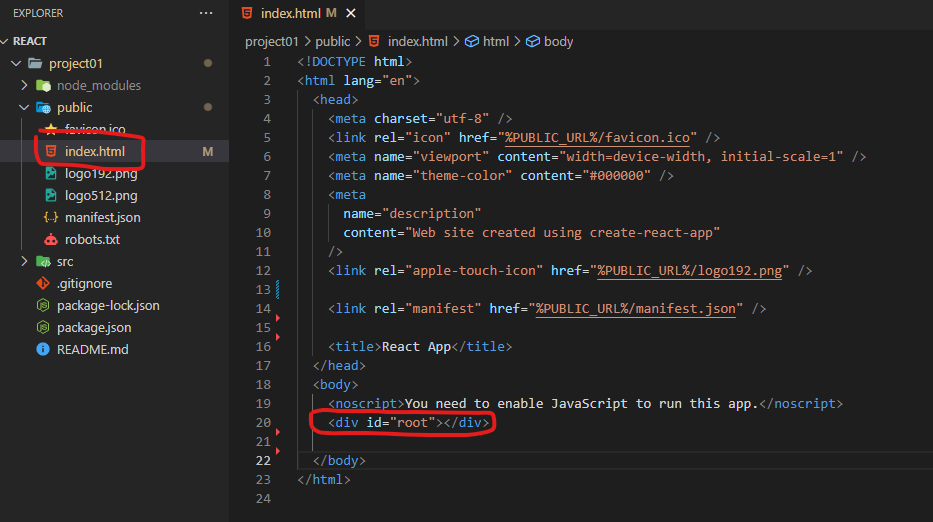
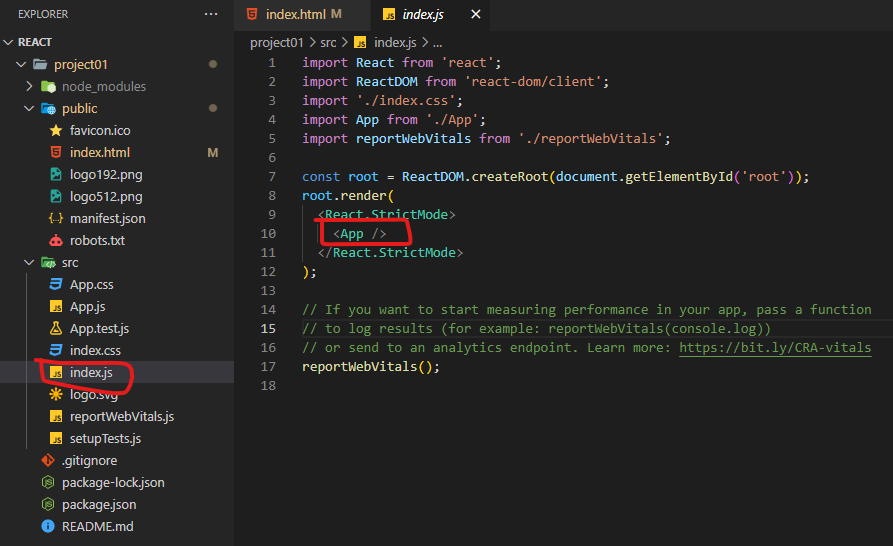
⚙️ 구조 뜯어보기




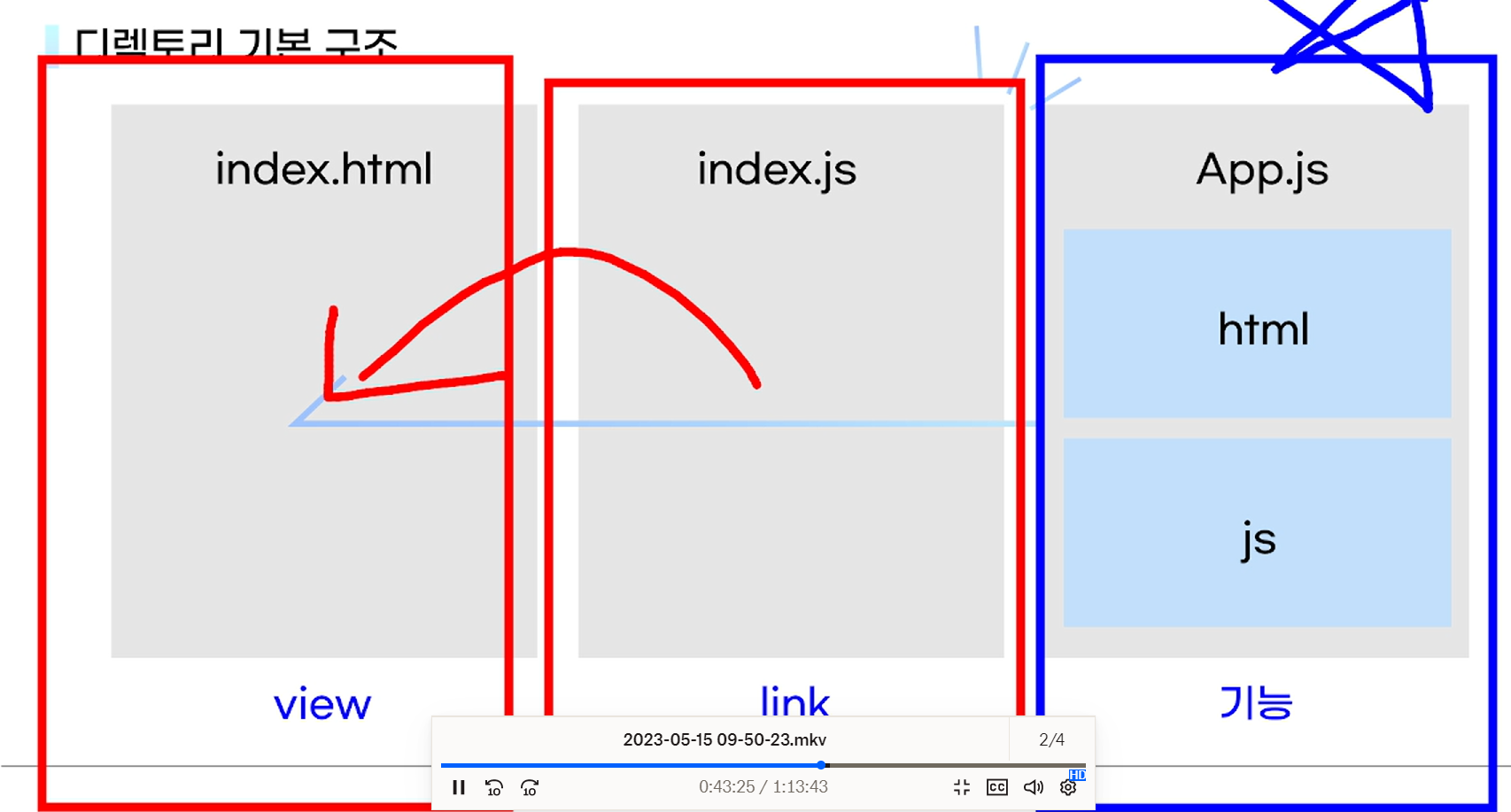
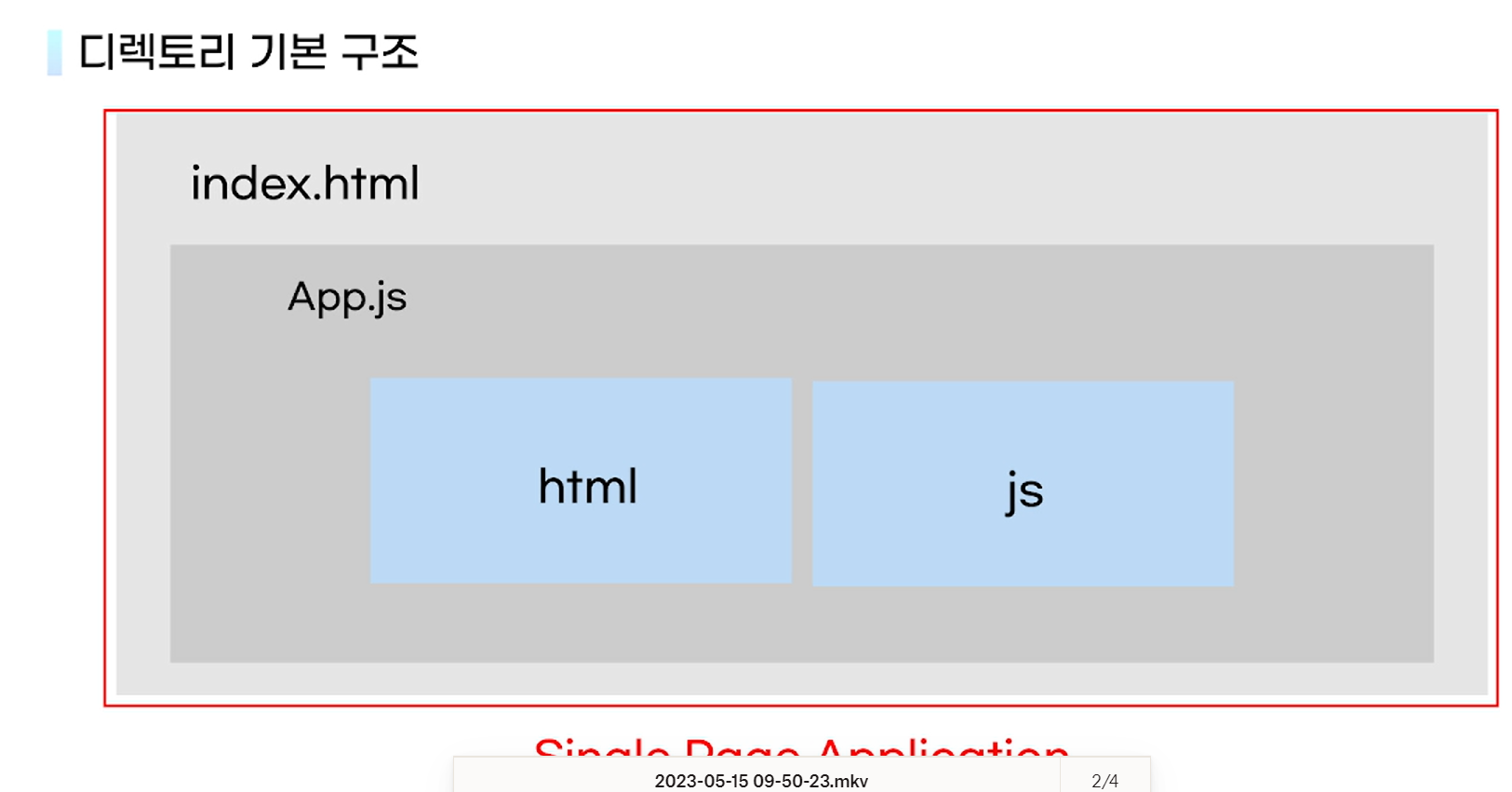
⚙️ 디렉토리 기본 구조


html(index.html)은 하나 >> Single Page Application
App.js안에서 내용(JSX)변경
새 페이지를 넘어갈 때마다 정보를 가져오지 않아도 된다>>새로고침이 필요없다!
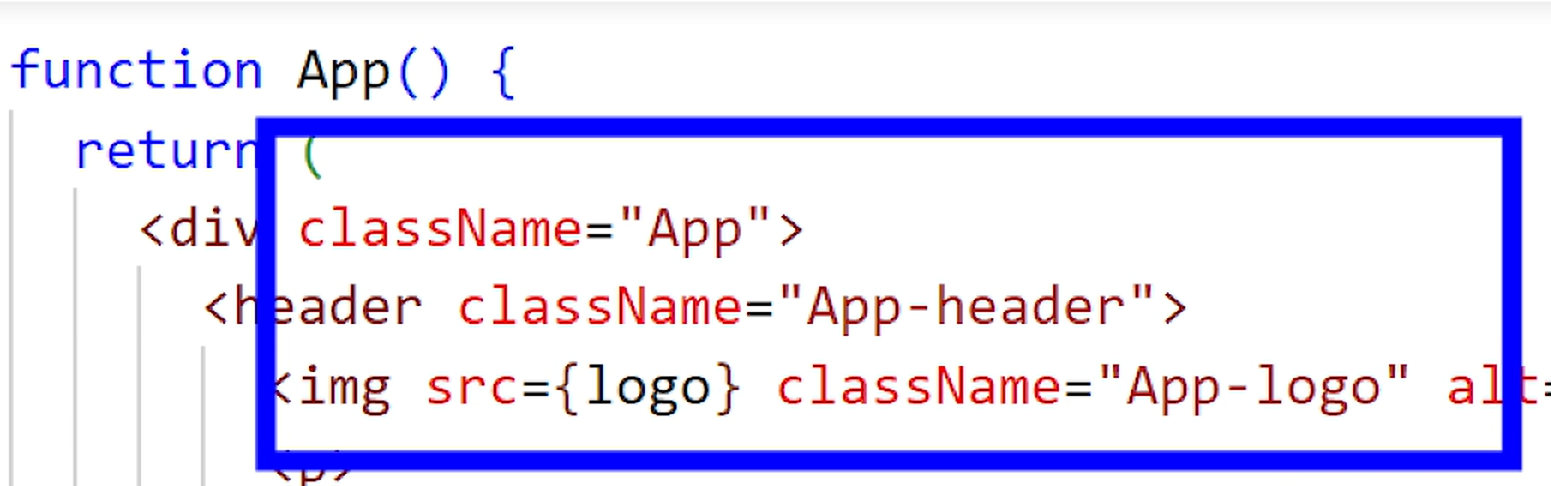
⚙️ App.js 문법

JS와 HTML을 함께 사용할 수 있는 JSX구조 를 사용!

>> 자바스크립트와 HTML 파일에 분리감이 없으므로 가독성이 높고 작성하기 쉽다


⚙️ 문법 차이점
1.

소문자로 시작 : HTML 태그
대문자로 시작 : 내가 만든 태그
2.
className

3.
{} 표현식으로 자바스크립트 문법 사용

import './App.css';
function App() {
/*
JSX : 하나의 파일 안에 HTML 문법과 JS 문법을 동시에 작성할 수 있는 파일 확장자
>> 장점 : document 객체에 별도로 접근하지 않아도 됨
따라서 가독성이 좋고 기능별로 분류하기 쉬움
** 지켜야할 규칙!
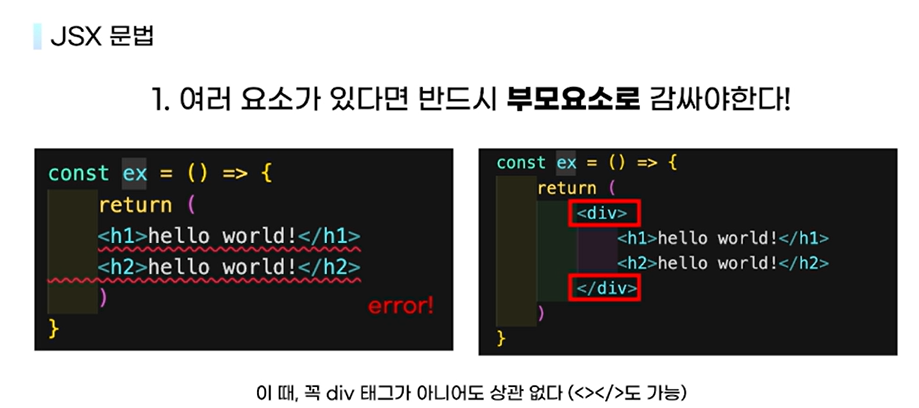
1. 여러 요소가 있다면 반드시 하나의 부모 요소로 감싸주어야 함
+) div가 아니어도 상관없다.
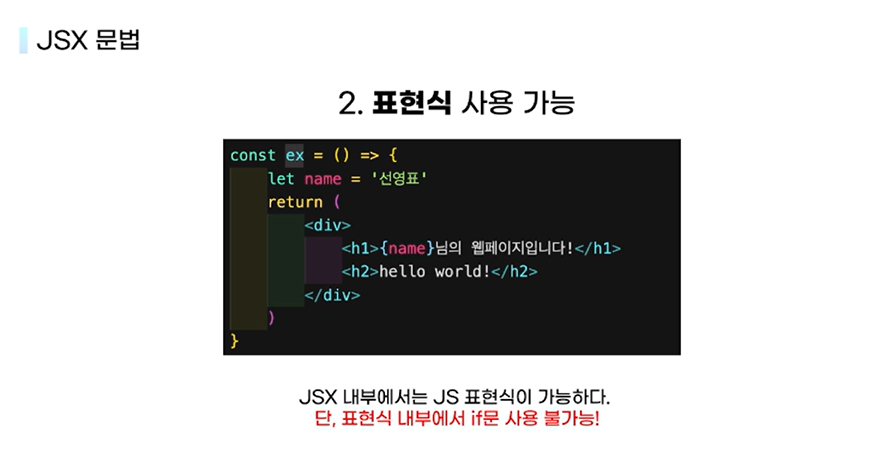
2. 표현식 사용 가능
: 자바스크립트 문법은 return문 아래 {} 안에서 사용할 수 있음
단, 중괄호 내에 사용할 수 없다
>> 조건이 하나 일 때 - {} 안에 &&연산자 사용
>> 조건이 두개 일 때 - {} 안에 삼항연산자( 조건 ? 실행문1 : 실행문2)
>> 조건이 3개 이상일 때 - 조건문을 표현식이 아닌 return 위쪽에서 사용
3. 기존 html 문법과의 차이점
a. class 대신 className 사용
b. html태그(DOM요소)를 사용할 때는 무조건 소문자로 시작
대문자는 따로 쓸 일이 있음!
c. content가 없더라도 끝태그를 생략할 수 없다! < />
4. 스타일링 적용
a. css안에 작성
- import 되어 있는 css에 삽입
b. 객체 형태로 작성
- 객체 형태로 원하는 스타일을 작성한 후 원하는 태그 스타일 속성으로 객체 입력
단, 객체 안에서는 camelCase로 작성해야함
(ex. background-color => backgroundColor)
*/
const textStyle = {
color : 'blue',
fontWeight : '900'
}
let name = '강예지'
let state = 'close'
// 3. 조건문이 3개 이상일 때
let text = ""
if(name === '강태우'){
text = "DB";
}else if(name === "선영표"){
text = "프론트엔드";
}else{
text = "백엔드";
}
// index.js에 있는 React.StrictMode를 켜 놓으면 코드가 두번씩 실행됨! (보안때문)
console.log('현재 방문한 사람은' , name);
return (
<div className='container'>
<p style={textStyle}>지영님의 리액트 홈페이지에 오신것을 환영합니다!</p>
{/* 조건이 하나일 때 */}
{/* {state === 'open' && <p>{name}님 반갑습니다!</p>} */}
{/* 조건이 두개일 때 */}
{/* {name === '강예진' ? <p>환영합니다!</p> : <p>죄송합니다. 이용하실 수 없습니다.</p>} */}
{/* 조건이 3개 이상일 때 */}
{text}
</div>
);
}
export default App;
실습

function AppExample(){
/*
(1) 사용자에게 이름을 입력받아준다. - prompt
(2) 현재 날짜를 가지고 올 것
(3) 조건에 따라 계절을 분류
- 3월 ~ 5월 : 봄
- 6월 ~ 8월 : 여름
- 9월 ~ 11월 : 가을
- 12월 ~ 2월 : 겨울
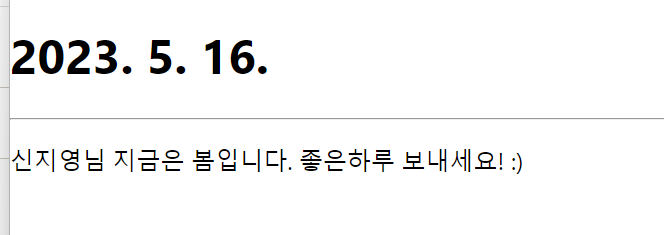
(4)
2023-05-15 => h1태그
수평
XXX님 지금은 봄입니다. 좋은 하루 보내세요! :)
*/
// (2) 현재 날짜 가지고 오기
let today = new Date();
console.log('today :', today);
// a. 연도 - 월 - 일만 반 반환 : .tolocalDateString
let date = today.toLocaleDateString();
console.log(date);
// b. 월 반환 : .getMonth()
let month = today.getMonth() + 1;
console.log(month);
let name = prompt('이름을 입력하세요!');
let season = '';
if(month<3 || month === 12){
season = "겨울"
}else if(month<6){
season = "봄"
}else if(month<9){
season = "여름"
}else{
season = "가을"
}
return(
<div>
<h1>{date}</h1>
<hr />
<p>{name}님 지금은 {season}입니다. 좋은하루 보내세요! :)</p>
</div>
)
}
export default AppExample
정리
React
자바스크립트 라이브러리 중 하나,
프레임워크적인 성격을 띄고 있습니다.
- 라이브러리 vs 프레임워크
주체 나 주체 프레임워크
- 새로고침이 일어나지 않는다.
Single Page Application
- npx create-react-app 프로젝트명
React 프로젝트 생성
index.html => Single Page
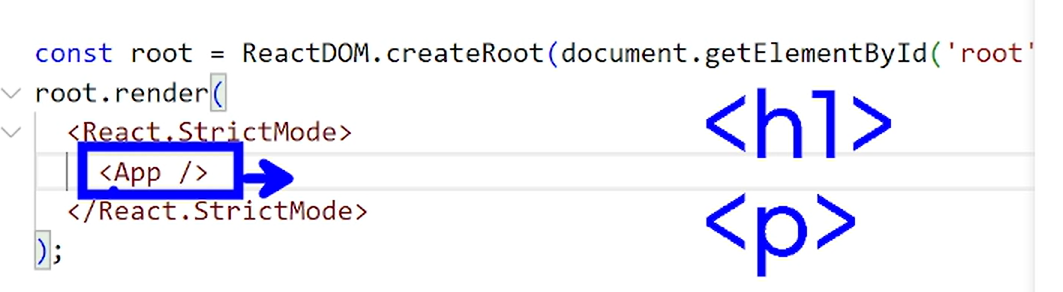
index.js => 링크! 연결
App.js => 내가 실질적으로 수정
-> 확장자 : JSX JS + HTML
HTML 문법 옆에 JS 문법을 쓰려면? {}
=> 표현식 if문 사용 불가
=>조건문? 1 && 연산자
=> 조건 2 삼항연산자
=> 조건 3개 이상 return() 위에 if문으로 작성
- React project를 실행
npm start
=> localhost:3000
'Study > React' 카테고리의 다른 글
| [React] useRef (2023.05.24) (0) | 2023.05.24 |
|---|---|
| [React] To-do List 만들기 (2023.05.23) (0) | 2023.05.24 |
| [React] context API (2023.05.22) (0) | 2023.05.22 |
| [React] React 복습 (개념 ~ context API까지) (2023.05.22) (0) | 2023.05.22 |
| [React] Component, Props, State (2023.05.16) (0) | 2023.05.16 |




